Library: Stacked Macro
Reaktor bietet die Möglichkeit, Elemente der Benutzeroberfläche ein- und auszublenden. Die Idee dahinter ist einfach, die Umsetzung aufgrund bis heute nicht ausgeräumter Limitierungen aber voller Stolpersteine.
[01]
Um was wird es gehen?
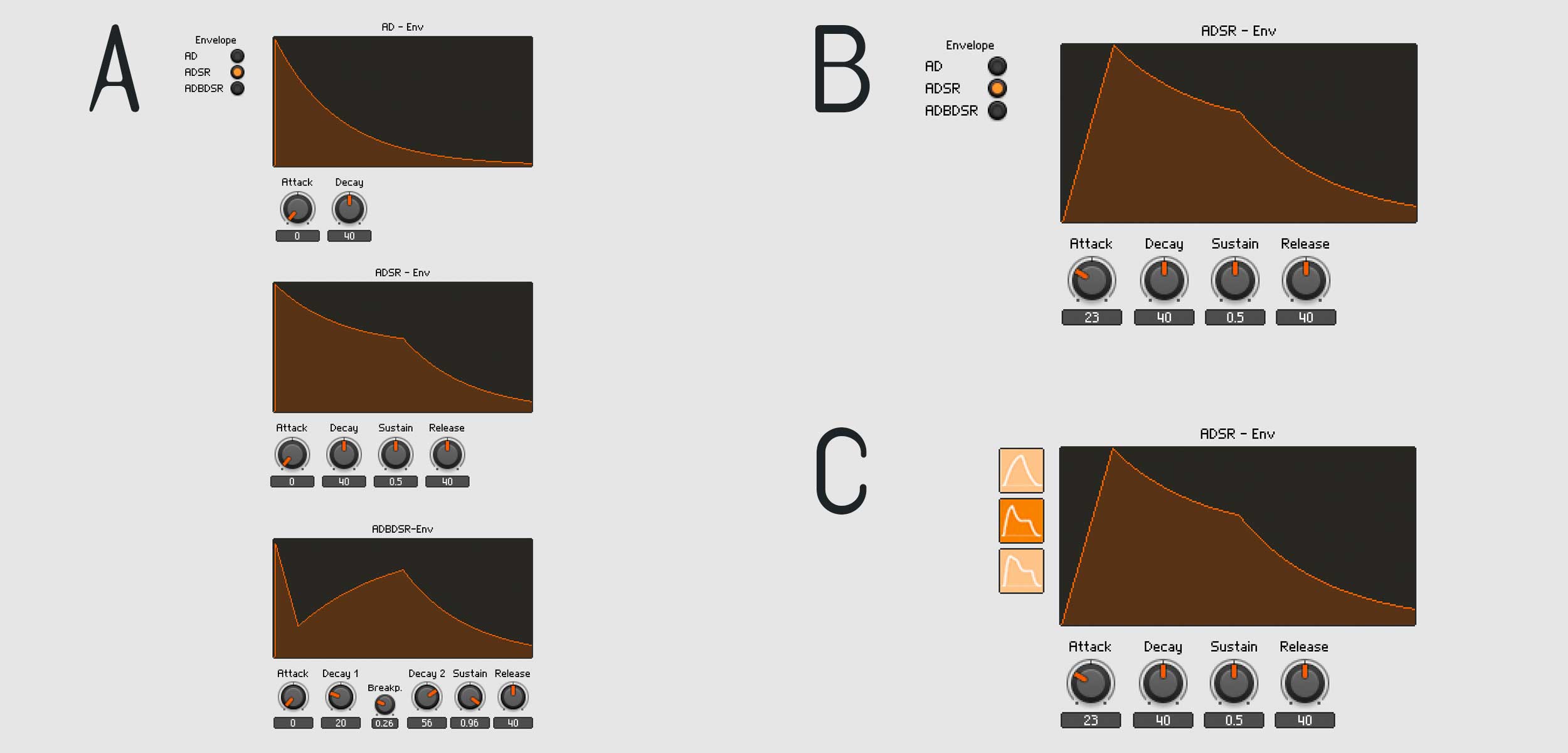
Es gibt verschiedene Gründe, Teile der Benutzeroberfläche ein und/oder auszublenden. Zum einen können das Platzgründe sein, oder anderen das Bedürfnis, die Bedienung übersichtlich zu halten und nur die Elemente zu zeigen, die gerade Sinn ergeben. Ich habe euch ein kleines Beispielszenario erstellt:
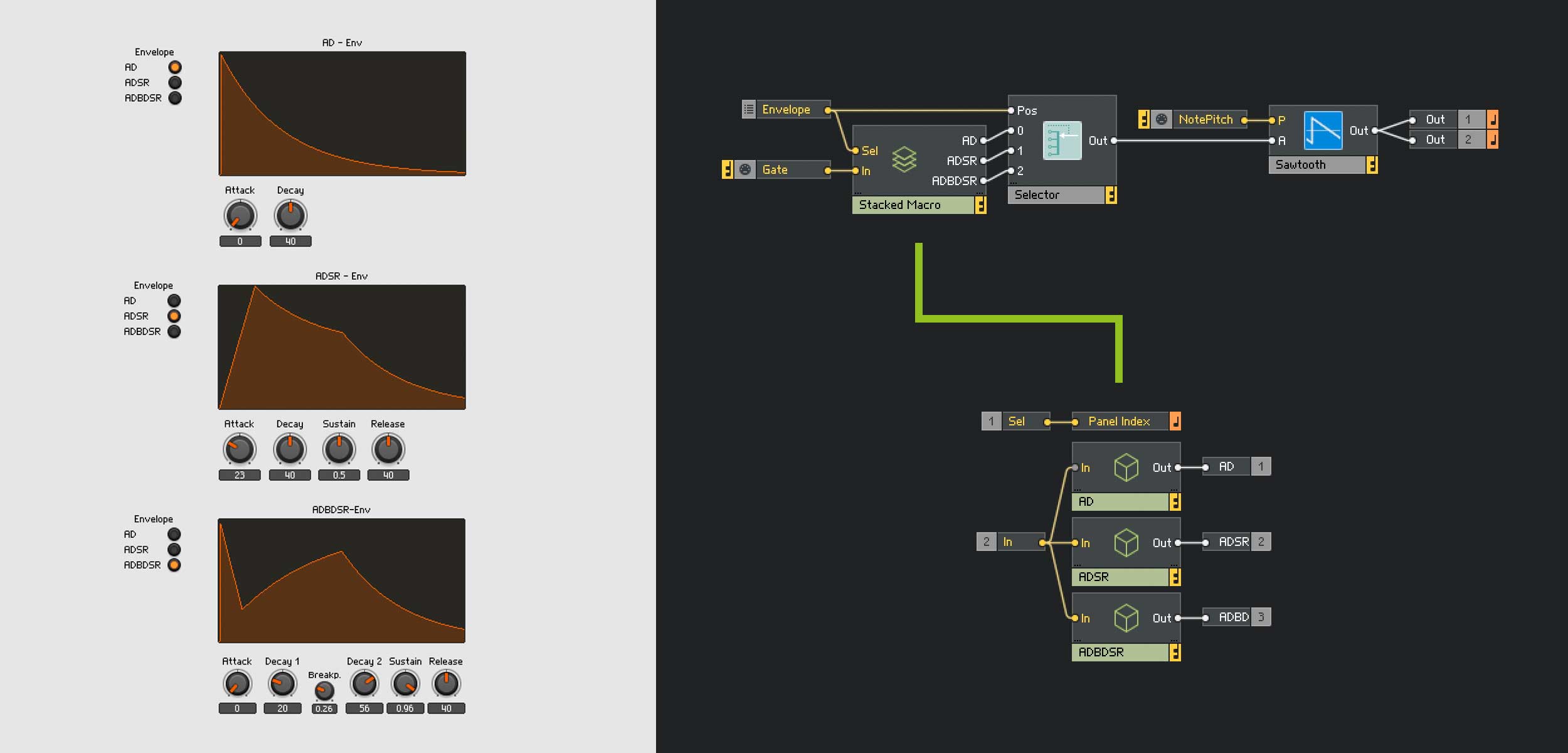
Angenommen, ihr wollt für einen Oszillator drei verschiedenen Hüllkurven zur Auswahl stellen und findet es auch reichlich albern, alle drei Hüllkurven gleichzeitig einzublenden. Zum einen, weil das drei mal soviel Platz braucht wie nötig und zum anderen, weil es von der gewählten Option ablenkt. Das wäre dann also ein klassisches Einsatzgebiet für ein „Stacked Macro“.
Abb. 1: A) ohne Stacked Macro, B) und C) mit Stacked Macro
[02]
Die Idee
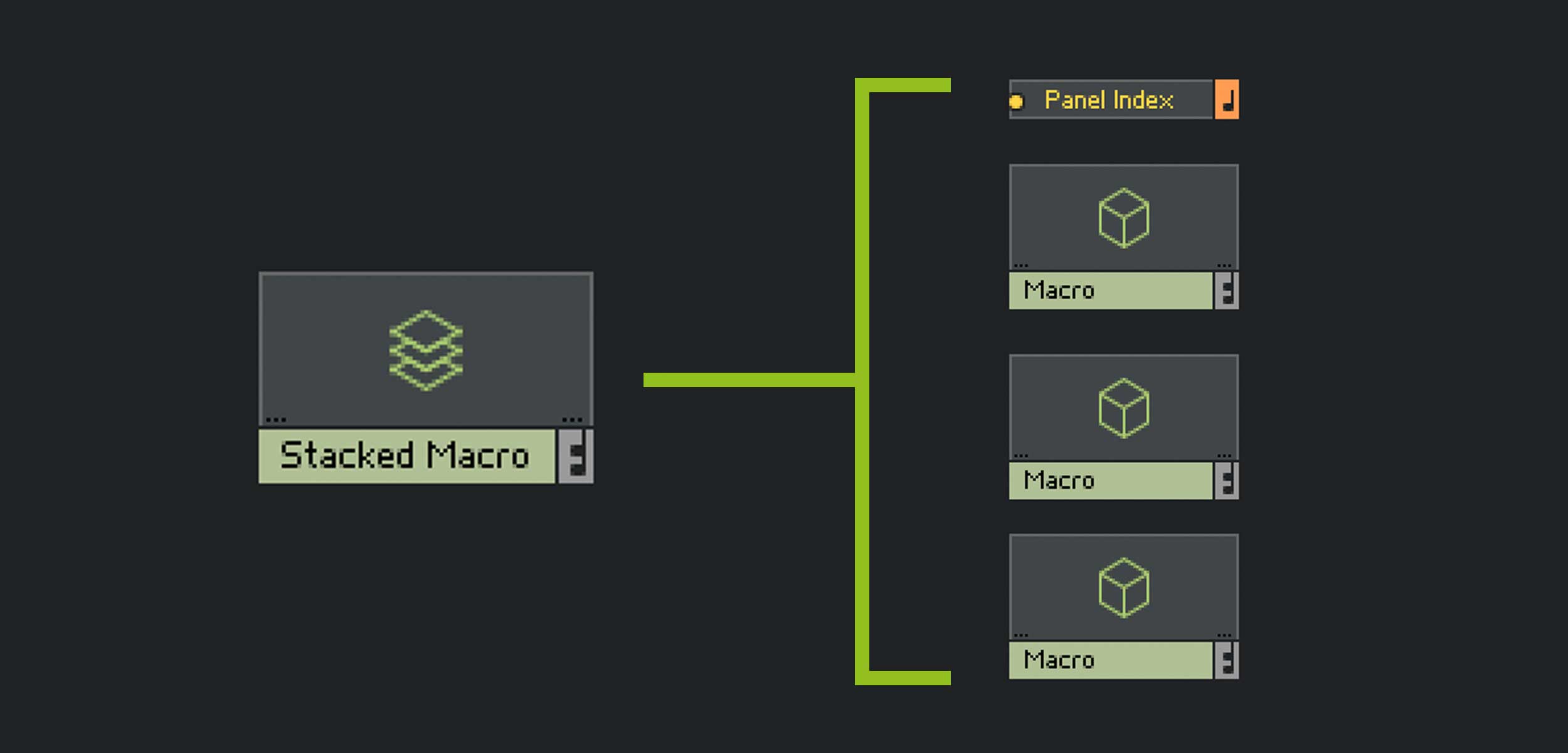
Die Idee hinter den Stacked Macros ist eigentlich ziemlich schlau: Die Elemente, die man ein- und ausblenden möchte, verpackt man in Macros. Diese Macros packt man dann in das Stacked Macro, dass die Fähigkeit hat, die in ihm gelagerten Macros ein- und auszublenden. Das passiert mit einem „Panel Index“-Modul, das ebenfalls im Stacked Macro zu liegen kommt. Ferner kann ein Stacked Macro, wie sein Vorbild (das „normale“ Macro), über Ein- und Ausgänge verfügen. Klingt bestechend einfach und funktioniert auch genau so – bis auf ein paar Tücken:
- Die Reihenfolge, in der das Stacked Macro die in ihm befindlichen Macros durchnummeriert, hängt davon ab, in welcher Reihenfolge die Macros in das Stacked Macro gelangen. Dabei ist es völlig unerheblich, wie (un)ordentlich die Macros im Stacked Macro verteilt sind: Das zuerst angelegte Macro ist die Nummer 1, das folgende dann Nummer 2, usw. Habt ihr um Laufe der Arbeit den Eindruck, dass eine andere Reihenfolge sinnvoller wäre – müsst ihr von vorne beginnen. Wobei ich euch nicht sagen kann, ob ein rausnehmen der Macros und ein Wiedereinbauen ausreicht, oder ob ihr das Stacked Macro neu anlegen müsst. bislang hatte ein solches Problem noch nicht. Wer das herausfindet, darf sich gerne melden :-).
- Das Anordnen/Verschieben von Elementen in einem Macro innerhalb eines Stacked Macro kann schnell mal zu grauen Haaren führen, weil dabei das Layout ziemlich eigenwillig verrutschen kann. Das Problem besteht in der fehlenden Kontrolle über die Grenzen eines Macros, weil dessen Ränder (Solid oder Line) innerhalb des Stacked Macros schlicht und ergreifend nicht mehr angezeigt werden. Wenn man hier klug vorausplant, erspart man sich eine Menge Streß
- Bewegt man ein Macro, in dem sich ein Stacked Macro befindet (das geht ja auch), ist die Chance groß, dass sich das Stacked Macro mit seinem Inhalt nicht mitbewegen will. Hier hilft es, wenn man für das zu verschiebenden Macro die Rahmen-Option aktiviert und das Macro am Rahmen verschiebt.
In den folgenden Schritten zeige ich euch, wie man trotzdem zu einem stressfreien Ergebnis kommen kann. Es wird ganz wunderbar!
Abb. 2: Das Stacked Macro als solches
[03]
Ausgangsszenario & wichtige Vorbereitungen
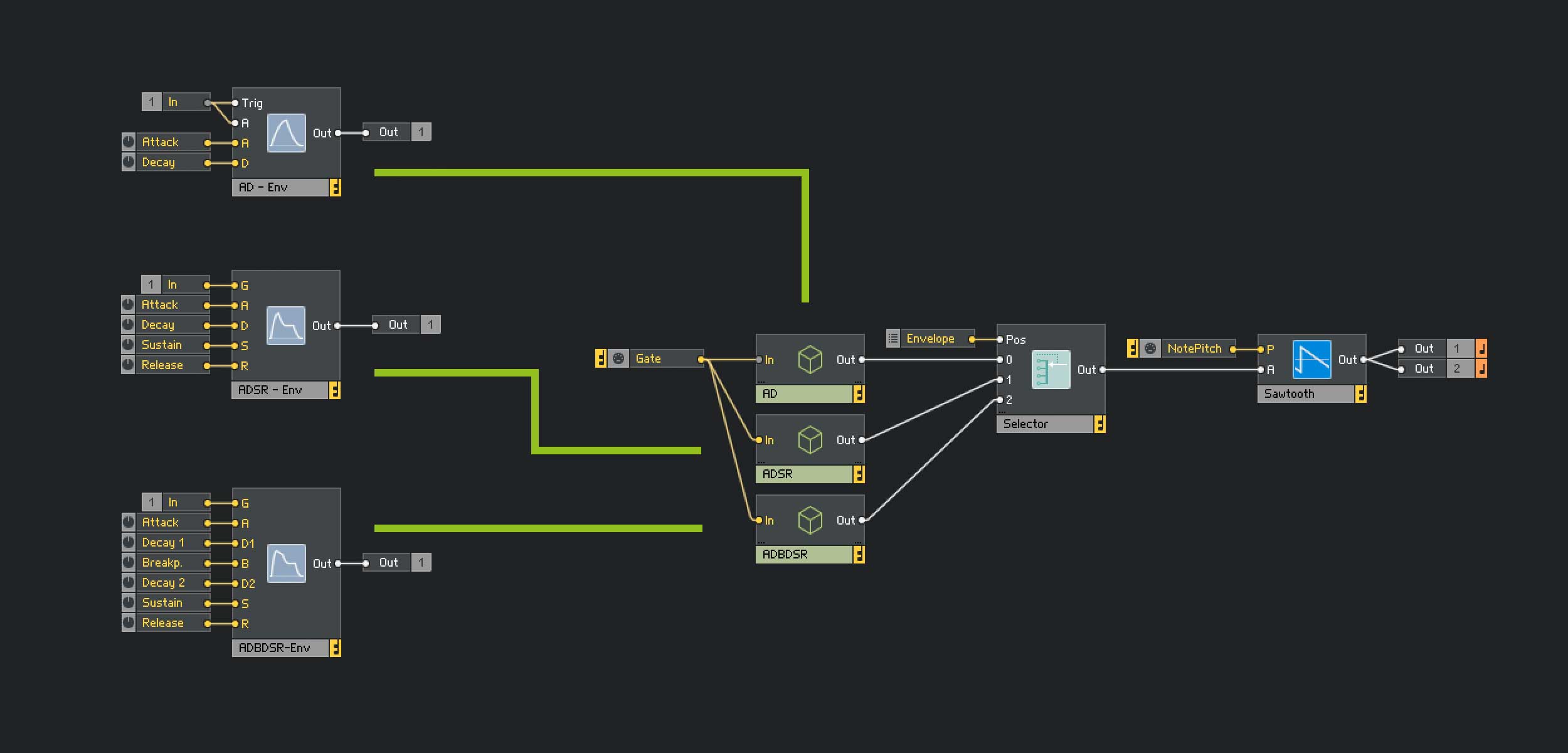
Zuerst erstellen wir das Ausgangsszenario: Drei Macros mit je einem Hüllkurventyp (hier: AD, ADSR und ADBDSR). Alle drei Hüllkurvenmakros durchlaufen ein Selektor-Modul, das mit einem Liste-Element umgeschaltet wird. Das List-Element sendet die Werte 0, 1 und 2, entsprechend den Eingängen des Selectors! Um das Ergebnis überprüfen zu können, spendieren wir dem Selector-Ausgang einen Sägezahn-Oszillator, den wir mit den beiden Ausgängen verbinden.
Abb. 3: Die drei Envelope-Macros
Um einen möglichst reibungslosen Umzug in das Stacked Macro zu gewährleisten, werden wir die drei der Envelope-Macros erst einmal ausserhalb des Stacked Macros „herrichten“.
- Es ist enorm hilfreich, wenn alle Macros die selbe Größe haben! Damit ist schon mal viel gewonnen.
- Ausserdem ist der der Optik zuträglich, wenn gerade bei ähnlichen Inhalten, gleiche Elemente an der selben Stelle zu liegen kommen. Hier sind das die Displays und die Buttons für Attack und Decay bei der AD- und der ADSR-Hüllkurve. Aufgrund der größeren Anzahl Bedienelemente für die ADBDSR-Hüllkurve fallen die Knöpfe hier kleiner. Hier wurde stattdessen die linke untere Ecke der Anzeige des Attack-Knopfes an die Anzeigen der Attack-Knöpfe der anderen Hüllkurven angeglichen.
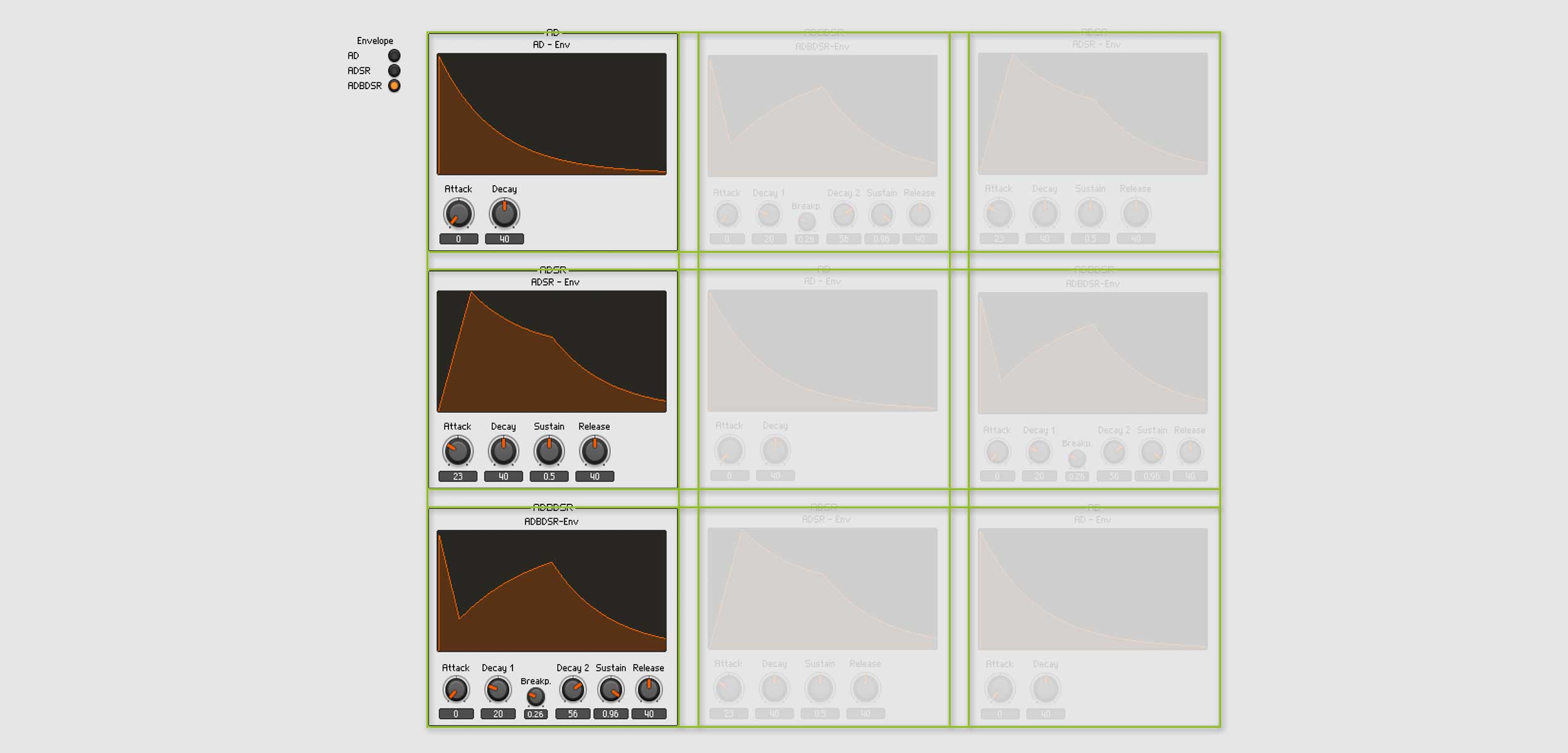
In Abb. 4 habe ich das verdeutlicht, in dem ich alle Varianten einander gegenüber gestellt habe. (Die transparenten Exemplare dienen also nur der Verdeutlichung der identischen Designs).
Abb. 4: Layout der Macros anpassen
[04]
Umzug
Nun wird es spannend: Wir legen ein Stacked Macro an, das sich unter
- Build-in Modul > Panel > Stacked Macro
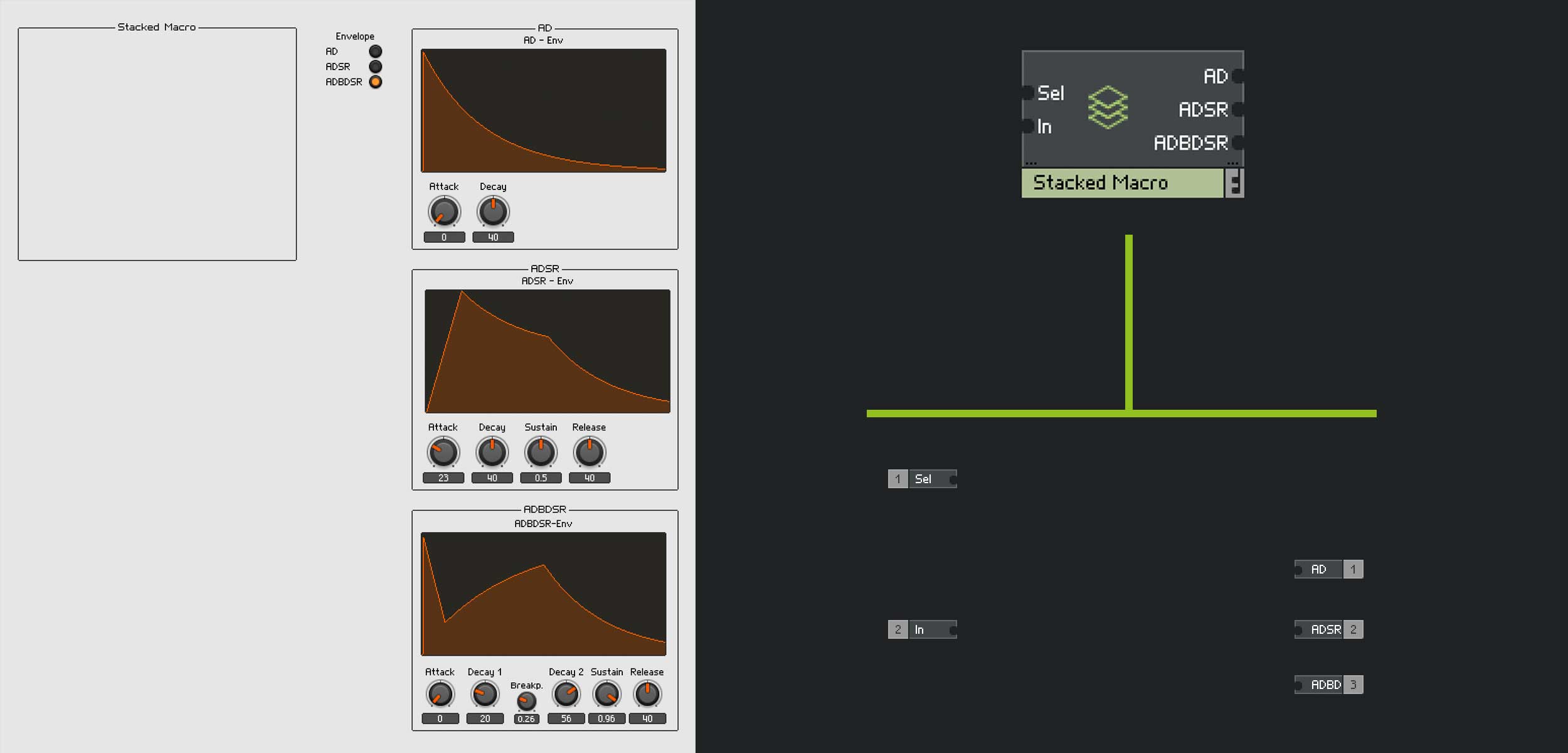
befindet. Dort findet sich später auch das zum steuern benötigte Panel Index Modul. Das Stacked Macro wird im Panel – analog zu unseren Envelope-Macros – mit einem Rahmen dargestellt. Jetzt haben wir Gelegenheit, die Größe des Stacked Macro festzulegen. Wir dimensionieren es etwas größer, als unsere Envelope-Macros.
Danach öffnen wir es per Doppelklick und versehen es mit
- zwei In-Ports. Einen für die Steuerung des Stacked Macro und einen für das Gate-Signal an den Hüllkurven und …
- drei Out-Ports, um den Hüllkurven den Zugriff auf die Außenwelt zu ermöglichen.
Abb. 5: Stacked Macro anlegen
Wie unter [2] bereits angekündigt, kommt es nun darauf an, die Envelope-Macros in der richtigen Reihenfolge in das Stacked Macro zu beförden. Hier erledigen wir das in der Reihenfolge AD, ADSR und ADBDSR. Wie Objekte in ein (Stacked)Macro gelangen, könnt ihr hier noch einmal nachlesen.
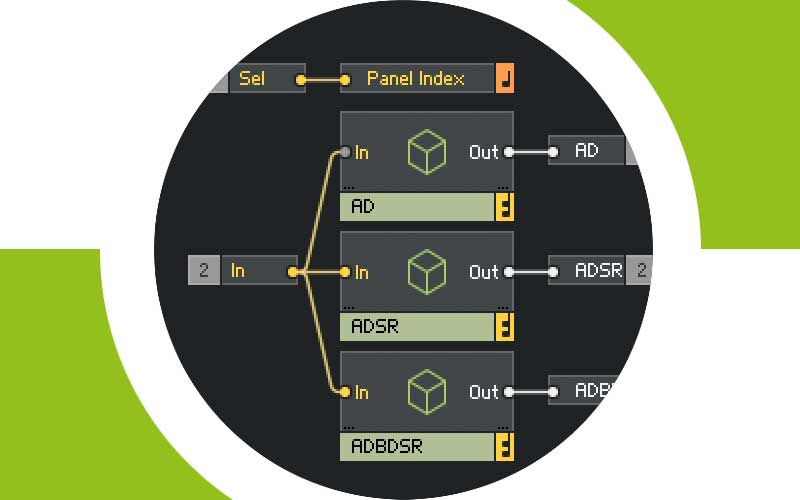
Anschließend platzieren wir im Stacked Macro noch das bereits erwähnte Panel Index Modul und verbinden alle Ein- und Ausgänge wie in Abb. 6:
- Die Eingänge der Envelope-Macros mit dem In-Port des Stacked Macro, an dessen Aussenseite das Gate-Modul angeschlossen wird.
- Die Ausgänge der Envelope-Macros mit den entsprechenden Out-Ports des Stacked Macro, deren Aussenseiten mit dem Selector verbunden werden.
- Der Sel-Eingang des Stacked Macro mit dem Pandel Index Modul.
Wie funktioniert das ganze nun?
Sowohl das Selektor- als auch das List- und das Panel Index Modul beginnen ihre Zählung mit der Ziffer 0. Damit schlagen wir mehrere Fliegen mit einer Klappe und verbinden das List Modul, das ja bereits mit dem Pos-Eingang des Selectors verbunden ist, zusätzlich mit dem Sel-Eingang des Stacked Macros. Fertig. Das war es auch schon.
- Sendet das List Modul eine 0, wird im Selector der erste Eingang durchschaltet, im Stacked Macro das erste Envelope-Macro ein- und alle anderen Envelope-Macros ausgeblendet.
- Sendet das List Modul eine 1, wird im Selector der zweite Eingang durchschaltet, im Stacked Macro das zweite Envelope-Macro ein- und alle anderen Envelope-Macros ausgeblendet.
- Sendet das List Modul eine 2, … ihr wisst schon 😉
Abb. 6: Stacked Macro belegt
[05]
One more Thing!
Euch ist sicher nicht entgangen, dass in Abb. 1C die Buttons zum Umschalten durch Grafiken ersetzt wurden. Und wie es aussieht, können diese Grafiken, je nach Schaltzustand, unterschiedlich aussehen. Wie das funktioniert, zeige ich euch jetzt:
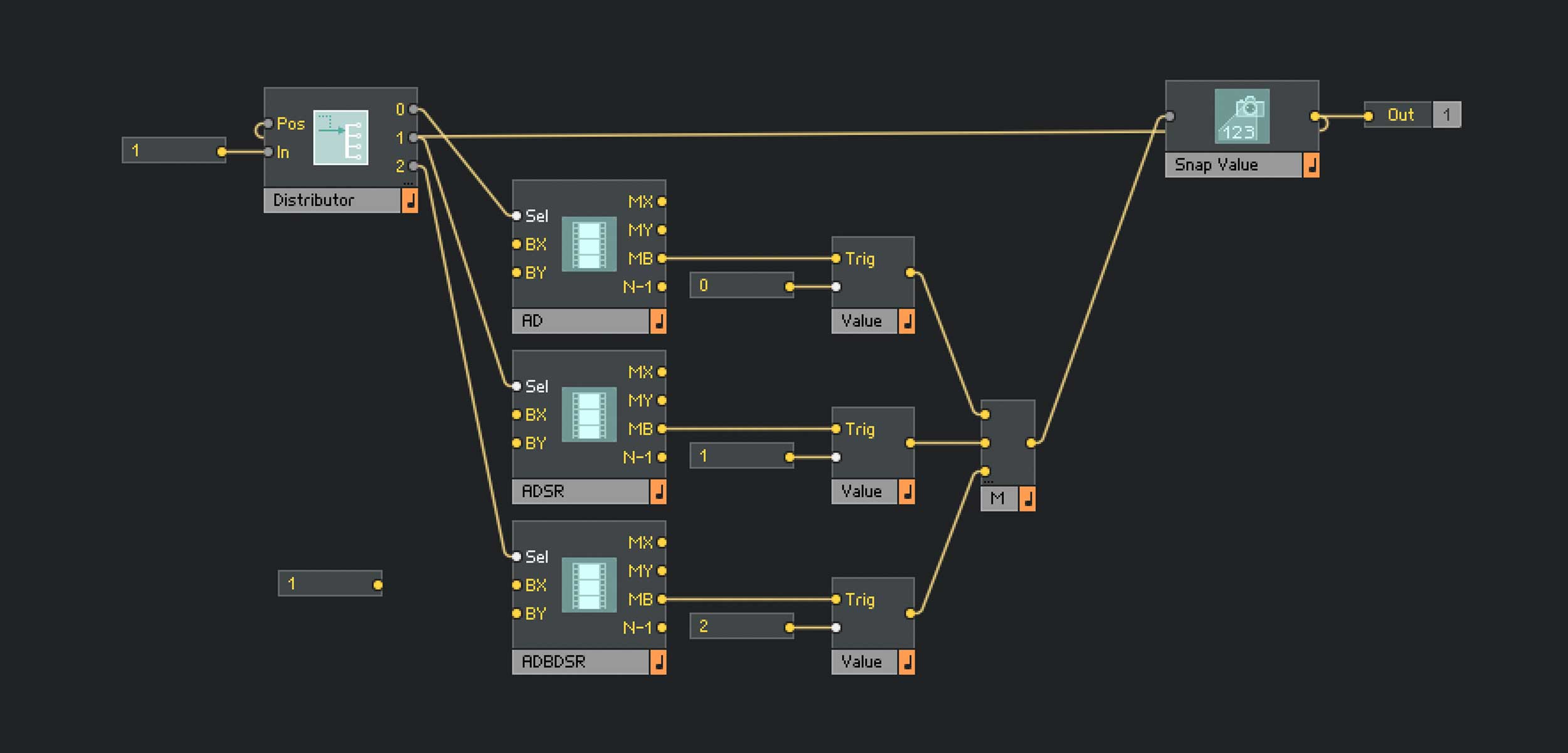
Dreh- und Angelpunkt dieser Navigation ist das extrem flexible einsetzbare Multi Picture Modul. Und wie das funktioniert, erklärt sich am besten an einem Beispiel. In dem Fall die AD-Hüllkurve.
Abb. 7A) Im Gegensatz zum gewöhnlichen Picture Modul, das eine einzelne Grafik aufnehmen kann, kann das Multi Picture Modul mit Grafiken umgehen, die aus mehreren Teilen bestehen, und die sich das Modul selbst ein Einzelteile zerlegt. Wird eine von diesem Modul angezeigte Grafik mit gedrückter linker Maustaste überfahren, geben die Ausgänge MX und MY die Mausposition aus. An MB liegt der Status der linken Maustaste an und an N-1 die Anzahl der gespeicherten Bildteile (dazu unten mehr). Der Sel-Eingang lässt die Auswahl eines Bildteiles zu und mit BX und BY können die Ausgaben für MX und MY mit einem Offsetwert versehen werden. Für unser Beispiel sind nur der Sel-Eingang und der MB-Ausgang interessant.
Abb. 7B) Der Button zum Umschalten der AD-Hüllkurve besteht aus zwei verschiedenen Elementen: Dem Ein- und dem Aus-Zustand. Diese beiden Zustände erstelle ich in einer Einzigen Grafik im .png-Format (z.B. in Photoshop). Idealerweise haben beide Buttons die selbe Größe. In unserem Beispiel sind die Buttons quadratisch mit einer Kantenlänge von 29px. Die Vorlagen habe ich den Hüllkurven-Modulen per Screenshot entnommen 😉
Ganz wichtig: Das GUI von Reaktor arbeitet (noch) mit einer Auslösung von 72dpi. Ein Screenshot auf einem zeitgemäßen Computer hat aber (z.B. an einem iMac) 144dpi. Vor Gebrauch einer solchen Grafik in Reaktor, müsst ihr die Auflösung unbedingt auf 72dpi ändern! Im Fall des AD-Buttons wäre der sonst 4x so groß (doppelte Breite und doppelte Höhe).
Abb. 7C) Kommen wir zum Bildimport: Im View-Reiter des Multi Picture Moduls findet ihr den Eintrag „Image“, der euch die Möglichkeit gibt, eine Grafik in das Modul zu laden. Hier ist folgendes anzugeben:
- Direction: Ihr müsst dem Modul mitteilen, ob die einzelnen Teile eurer Grafik neben- oder untereinander angeordnet sind. In diesem Beispiel wählen wir horizontal.
- Number of Frames: Danach teilt ihr dem Modul mit, aus wie vielen Teilen eure Grafik besteht. Hier: 2.
Das Multi Picture Modul ist nun in der Lage, zwei verschiedene Grafiken anzuzeigen. Und zwar abhängig davon, welcher Wert am Sel-Eingang anliegt.
Abb. 7: Multi Picture Module
Jetzt muss das Multi Picture Modul nur noch wissen, wann es welchen Bildteil anzeigen soll. In unserem Fall muss das für drei Multi Picture Module geklärt werden, ohne dass die sich dabei in die Quere kommen. Um das zu verstehen, folgen wir einfach den einzelnen Signalflüssen:
- AD
- Der Anwender klickt auf die Grafik für die AD-Hüllkurve
- Das zugehörige erste Multi Picture Modul sendet am MB-Ausgang eine 1
- Die 1 trifft auf ein Value-Modul, dass daraufhin den voreingestellten Wert 0 zum Zwischenspeichern an das Snap Value Modul schickt.
- Das Snap Value Modul leitet den gespeicherten Wert (0) an den Pos-Eingang des Distributors, der die an dessen Eingang anliegende 1 auf den Weg schickt. Und zwar an den Ausgang 0 und somit zum Sel-Eingang des angeklickten ersten Multi Picture Moduls.
- Das erste Multi Picture Modul blendet die „ON-Hälfte“ seines Buttons ein. Die anderen beiden Distributor-Ausgänge gehen auf 0 und weisen die angeschlossenen Multi Picture Module an, die „OFF-Hälfte“ ihres Buttons anzuzeigen.
- ADSR
- Der Anwender klickt auf die Grafik für die ADSR-Hüllkurve
- Das zugehörige zweite Multi Picture Modul sendet am MB-Ausgang eine 1
- Die 1 trifft auf ein Value-Modul, dass daraufhin den voreingestellten Wert 1 zum Zwischenspeichern an das Snap Value Modul schickt.
- Das Snap Value Modul leitet den gespeicherten Wert (1) an den Pos-Eingang des Distributors, der die an dessen Eingang anliegende 1 auf den Weg schickt. Und zwar an den Ausgang 1 und somit zum Sel-Eingang des angeklickten zweiten Multi Picture Moduls.
- Das zweite Multi Picture Modul blendet die „ON-Hälfte“ seines Buttons ein. Die anderen beiden Distributor-Ausgänge gehen auf 0 und weisen die angeschlossenen Multi Picture Module an, die „OFF-Hälfte“ ihres Buttons anzuzeigen.
- ADBDSR
- Der Anwender klickt auf die Grafik für die ADBDSR-Hüllkurve
- Das zugehörige dritte Multi Picture Modul sendet am MB-Ausgang eine 1
- Die 1 trifft auf ein Value-Modul, dass daraufhin den voreingestellten Wert 2 zum Zwischenspeichern an das Snap Value Modul schickt.
- Das Snap Value Modul leitet den gespeicherten Wert (2) an den Pos-Eingang des Distributors, der die an dessen Eingang anliegende 1 auf den Weg schickt. Und zwar an den Ausgang 2 und somit zum Sel-Eingang des angeklickten dritten Multi Picture Moduls.
- Das dritte Multi Picture Modul blendet daraufhin die „ON-Hälfte“ seines Buttons ein. Die anderen beiden Distributor-Ausgänge gehen auf 0 und weisen die angeschlossenen Multi Picture Module an, die „OFF-Hälfte“ ihres Buttons anzuzeigen.
Das ist alles.
Bleibt noch die Frage, was die lose herumliegende Konstante „1“, links neben dem ADBDSR-Multi Picture Modul soll. Das ist mein „Notfallwerkzeug“. Es kommt bisweilen vor, dass ein Button über keinen expliziten Aus-Zustand verfügt. Das ist z. B. dann der Fall, wenn der Off-Zustand Bestandteil einer komplexen Hintergrundgrafik ist und für den On-Zustand einfach ein Teil dieser Hintergrundgrafik mit einem Overlay (On-Button) ersetzt werden soll. Die Button-Grafik hat dann trotzdem beide Zustände (weil sie sonst vom Multi Picture Modul nicht in „On“ und „Off“ zerlegt und genutzt werden könnte). Der Off-Teil des Buttons ist in einem solchen Fall transparent, also „unsichtbar“. Solche Buttons sind im Off-Zustand nicht zu sehen und deshalb extrem schwierig zu finden. In dem Fall klemme ich einfach die lose Konstante „1“ an den Sel-Eingang des entsprechenden Multi Picture Moduls und kann damit den On-Zustand simulieren.
Abb. 6: Stacked Macro belegt
[06]
Softwaretip & Downloads
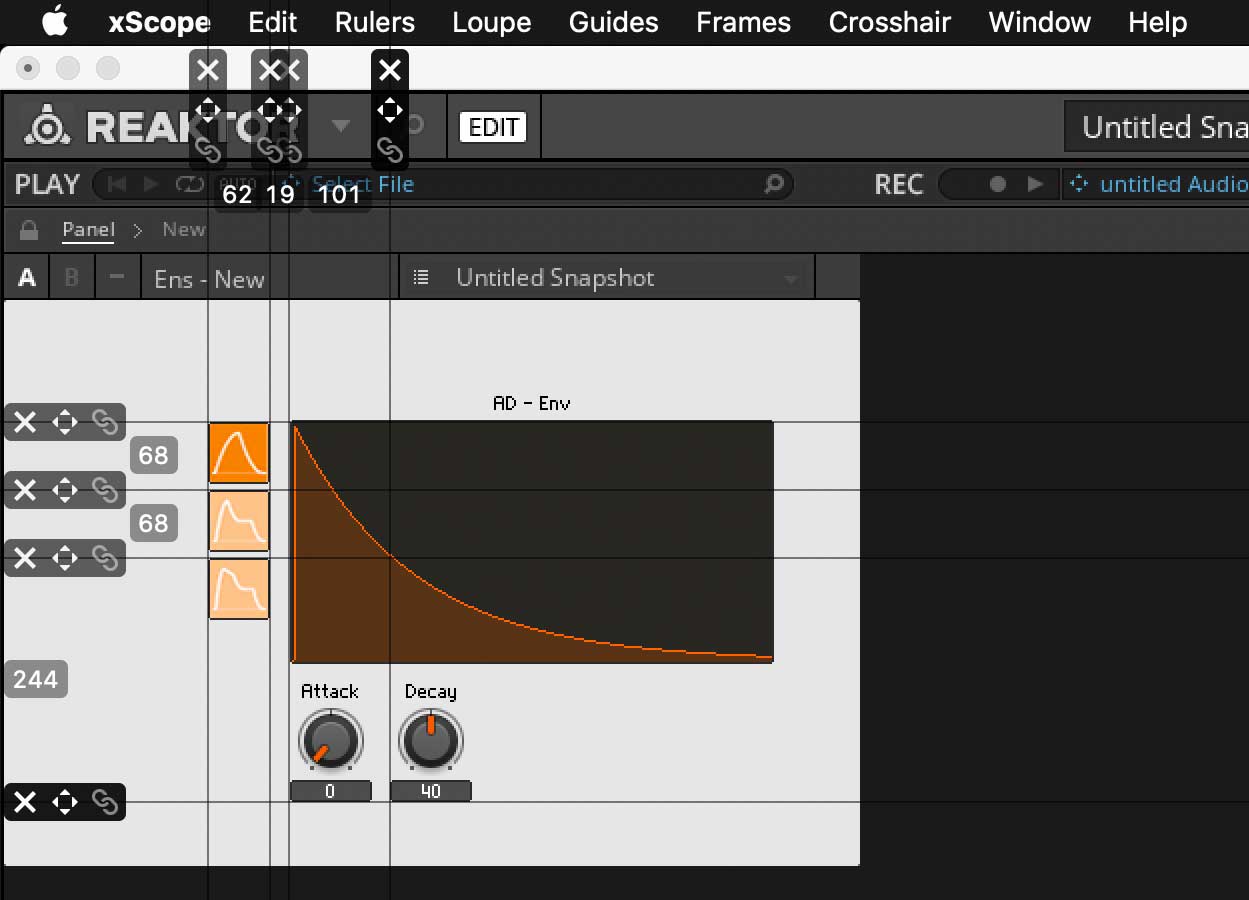
Bekanntlich ist das User-Interface des Reaktors (noch) nicht responsiv und das Ausrichten von GUI-Elementen gerade bei hochauflösenden Bildschirmen eine Angelegenheit großer Geduld.
Ich behelfe mir in solchen Fällen mit der App x-scope (iconfactory). Neben einer Menge anderer praktischer Tools für Kreativ-Schaffende, bietet x-scope frei positionierbare Hilfslinien (Guides), die sich präzise positionieren lassen und an denen man die Elemente der Reaktor-Oberfläche ausrichten kann. Mehr dazu findet ihr hier.
Stacked Macro - Buttons
.ens-Datei, (Zip-File, 5KB)
Stacked Macro - Grafik
.ens-Datei, (Zip-File, 16KB)
Kontakt
Bernd Scheurer
Mainstraße 2
64390 Erzhausen
Fon: 06150 865902
Mobil: 0151 50411034
unterricht@bernd-scheurer.de
Follow Me ...
Freie Plätze
- Erzhausen
- MO: 14:00 – 16:30 [anfragen]
- Langen
- DO: 13:30 - 14:00 [anfragen]
Infos
- Aktuelle Gebührenordnungen
Auch interessant
Newsticker
amazona
tastenwelt
klassik heute