EFX – ResonantEQ (3)
Die Technik selbst steht und klingt richtig gut. Im dritten und letzten Teil dieses Tutorials werden wir uns dem User-Interface widmen. Gegenüber den Bordmitteln von Reaktor ist hier noch Luft nach oben…
Um die kompletten Anpassungen zu erklären, müsste ich wohl ein kleines Buch verfassen. Deshalb werde ich hier zwei zentrale Punkte beleuchten, die euch neue Ideen für eurer Kreationen liefern werden.
Zum User-Interface gehört nicht nur die Optik. Auch eine einfache Bedienung ist ein wichtiger Aspekt. In diesem Zusammenhang habe ich mir folgende zwei Ergänzungen für den ResonantEQ überlegt:
- Frequenzbänder. Die Original-Hardware zeigt über die Reglerstellung an, inwiefern die jeweilige Frequenz verstärkt oder abgeschwächt wird. Oberhalb der 3-Uhr- und unterhalb der 9-Uhr-Position, wird die Resonanz hinzugefügt. Nur bei absoluter Mittelstellung verhält sich ein Frequenz-Regler neutral. Unsere Regler sollen deshalb in der Nullstellung einen kleinen Hinweis anzeigen und das Einsetzen und die Stärke der Resonanz mit einer sich farblich verändernden LED signalisieren. Ferner soll die Neutral-Stellung mit einer kleinen weißen LED angezeigt werden.
- Frequenz-Sets. Der Anwender soll zukünftig über das GUI seine eigenen Frequenz-Sets anlegen und mit Namen versehen können! Bislang muss er das ja tun, in dem er in das Layout einsteigt und Elemente in der Schaltung verändert. Da das Layout durch die neue grafische Oberfläche erheblich komplexer wird, ist das unter Umständen keine gute Idee.
Der erste Teil ist relativ einfach zu lösen. Für den zweiten Teil des Interfaces müssen wir allerdings etwas tiefer in die Trickkiste greifen … Zusätzlich verfügt der EQ über einen „Hauptschalter“, mit dem sich das Gerät ein- und ausschalten lässt. Dem entsprechend müssen sich auch die einzelnen Bedienelemente verhalten.
Das Frequenzband
Bislang besteht ja die Option, für jedes Set eine Reihe von Konstanten mit den entsprechenden Ausgängen zu verbinden. Um diese Werte „von aussen“ zugänglich zu machen, könnte man nun die Konstanten durch einen Drehknopf oder Schieberegler ersetzen. Da der Wertebereich mit 0 – 20.000 aber relativ groß ist und bis zu zwei Nachkommastellen berücksichtigt werden müssen, ist ein präzises Einstellen der Werte auf diesem Weg nicht praktikabel.
Eine weitere Hürde entsteht, wenn der Anwender jedem Set einen aussagekräftigen Namen vergeben können soll – Weil Reaktor nicht vorsieht, dass man Texte eingeben kann. Da aber die Lösung für dieses Problem auch bei der Eingabe der Frequenzen hilfreich ist, beginnen wir zuerst beim Namen.
Auf die richtige Idee brachte mich ein Macro, das Jonathan Leonard vor 10 Jahren in der Reaktor User-Library veröffentlicht hatte. Diese Lösung ist so bestechend einfach, dass ich immer noch begeistert davon bin. Und so wirds gemacht:
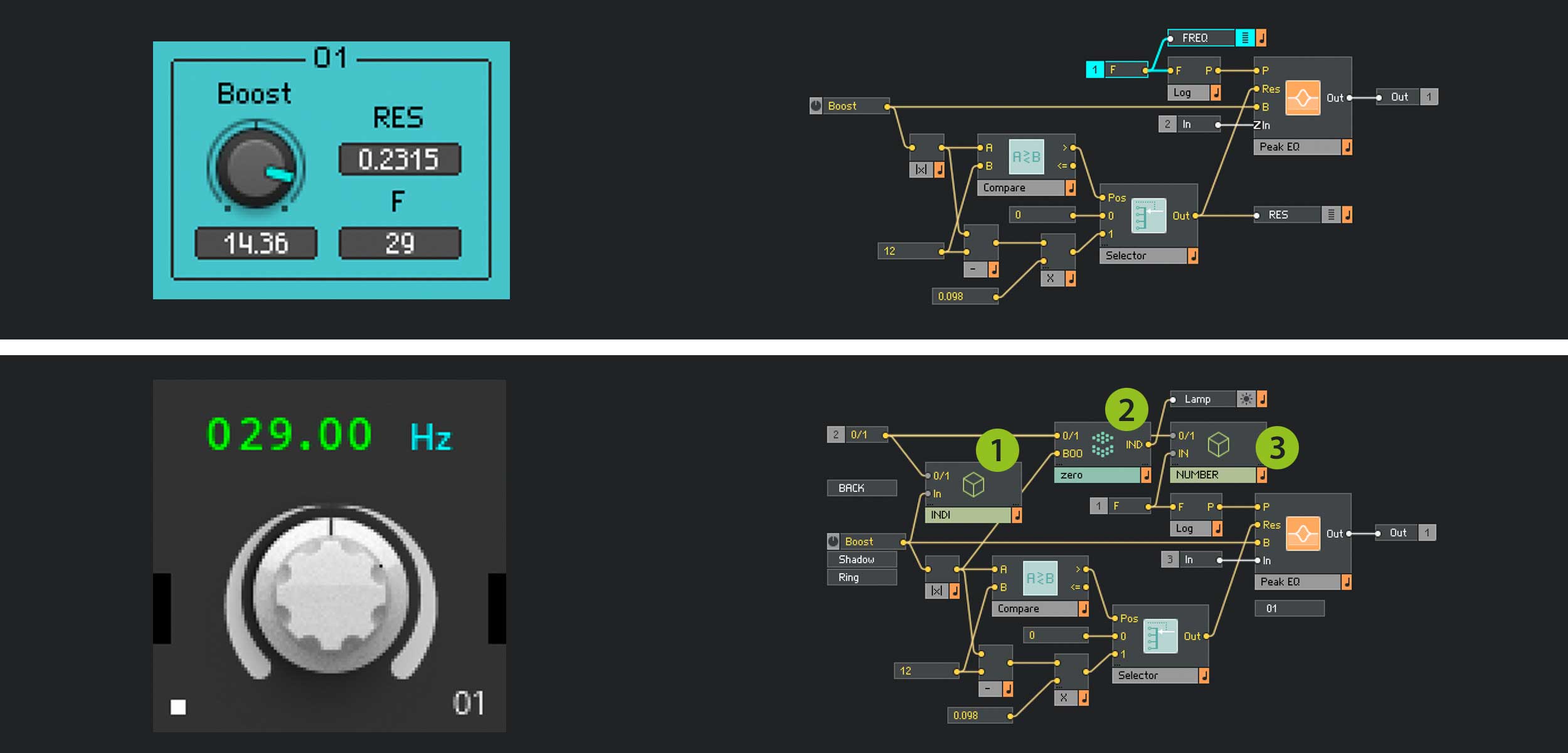
Abb. 1: Frequenzband vorher/nachher
:Wie ihr sehen könnt, wurde das Frequenzband-Macro um drei neue Macros erweitert:
- hier findet die Anzeige der Resonanz-Stärke statt.
- dient zum signalisieren der Neutral-Stellung und
- zeigt die eingestellte Frequenz an.
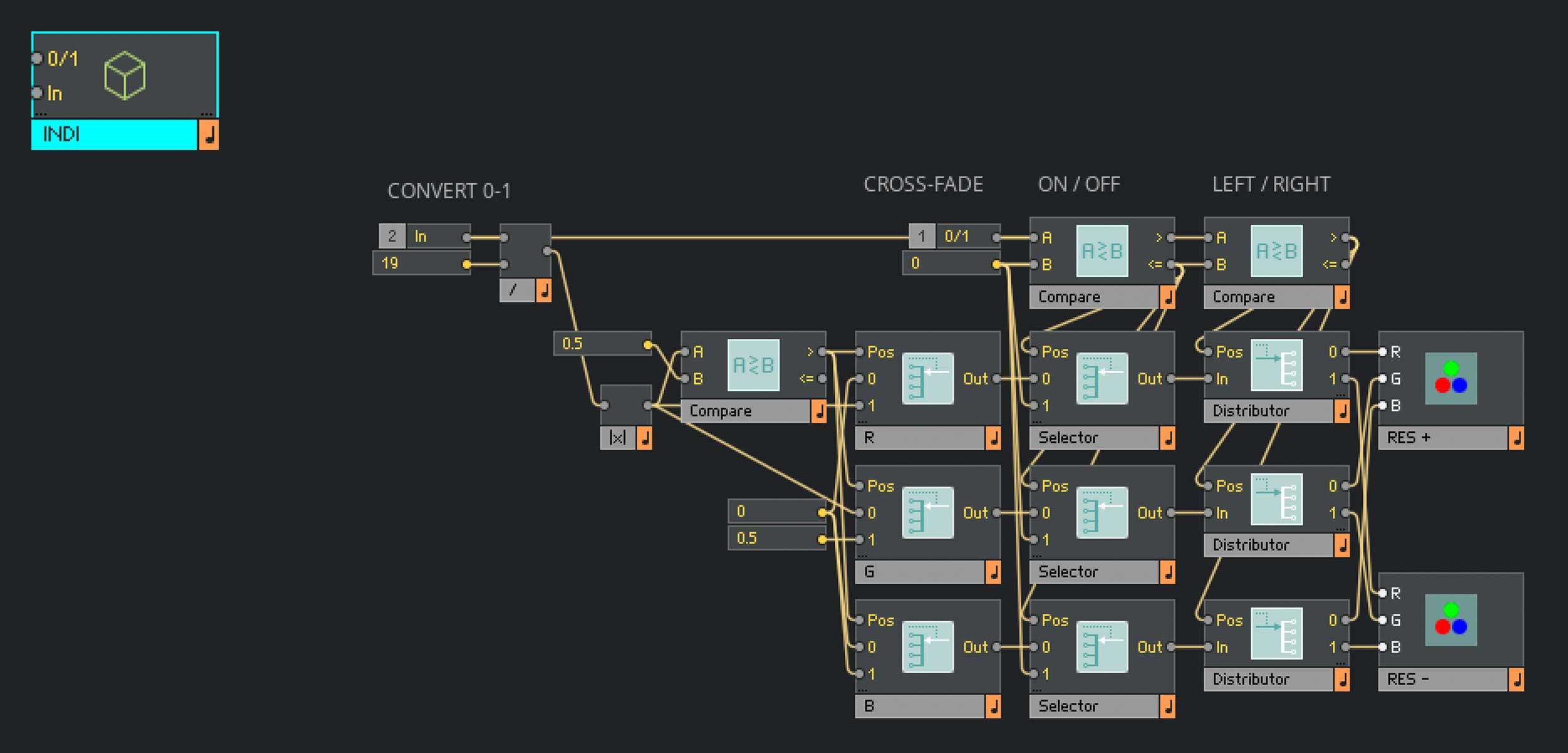
Beginnen wir mit der Resonanz-Anzeige
Abb. 2: Resonanz-Indikator
Diese Part sieht am kompliziertesten aus, weshalb ich die einzelnen „Spalten“ mit einem Kommentar versehen habe: Zu Beginn (Spalte: „CONVERT 0-1“) teile ich den eingehenden Wert durch den Bereich des Boostreglers um einen Wertebereich zwichen 0 und 1 zu erhalten. Das ist ja auch das, was die RGB-Module am ende haben wollen. Mehr dazu findet ihr u.a. in dem Tutorial „RGB – Spaß mit Farben“.
In der Spalte „CROSS-FADE“ liegt für die Grundfarben R, G und B jeweils ein Selector-Modul an dessen 0-Eingang die Farbwerte für den Beginn und an dessen 1-Eingang die Farbwerte für das Ende der Reglerbewegung anliegen.
Wichtig! der Curve-Typ dieser Selectoren muss auf „Linear“ stehen. Das sorgt dafür, dass die Eingänge der Selektoren stufenlose übergeblendet werden und so ein fließender Übergang wischen den Farbtönen entsteht.
- von 0 – 0.5 bleibt die LED grau.
- ab 0.5 wird sie zunehmend grüner
- sobald die Resonanz einsetzt, änder sich die Farbe zu gelb und wechselt dann bis zum Ende nach orange.
In der Spalte „ON – OFF“ wird der Status der Hauptschalters abgefragt und entsprechend der Farbwert oder eine 0 weitergereicht.
Die Spalte „LEFT / RIGHT“ schließlich, verteilt die Farbwerte – je nach Reglerstellung – auf die linke oder rechte LED.
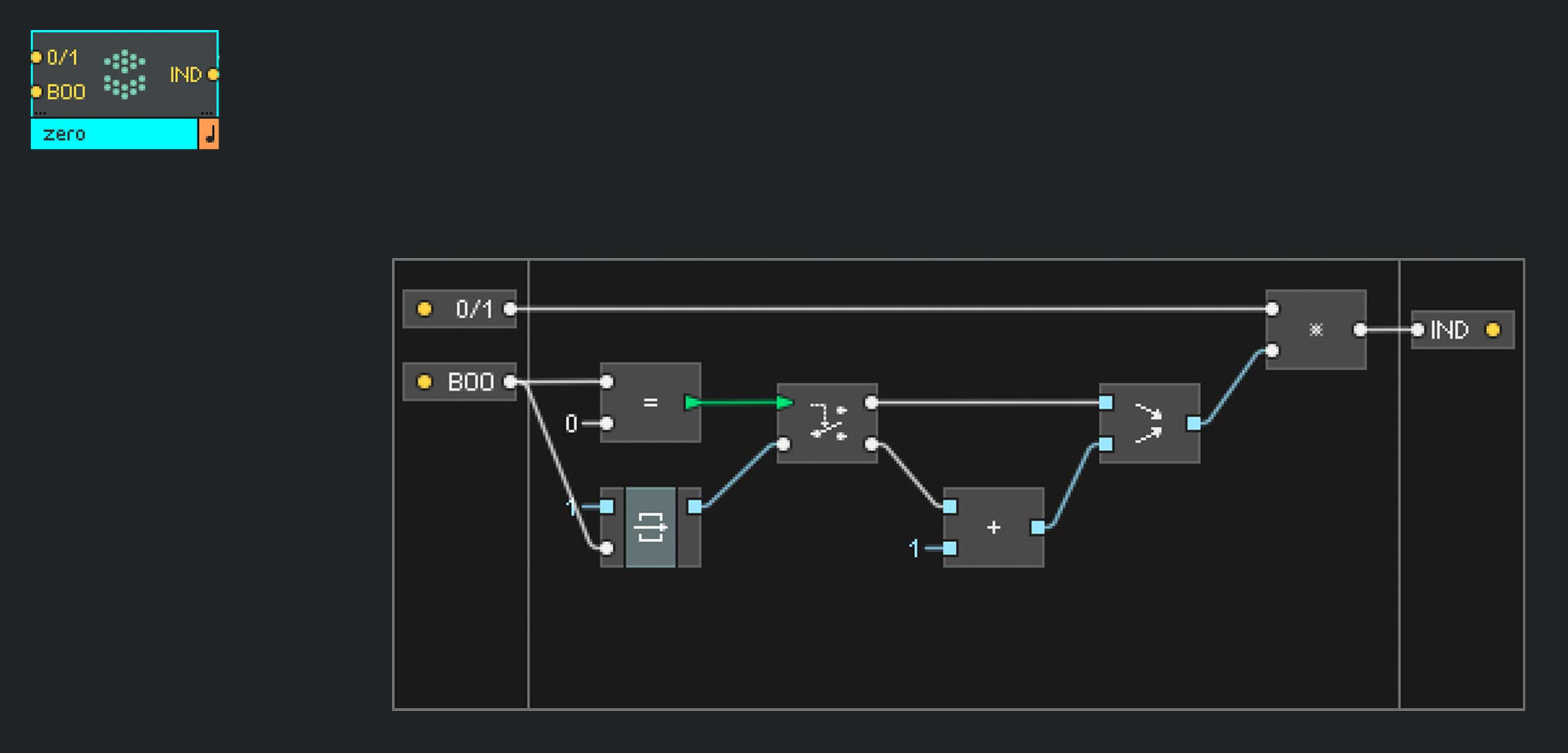
Als nächstes folgt der Indikator für die Neutral-Stellung
Abb. 3: Neutral-Indikator
Das Zero-Modul ist als Core-Modul aufgebaut und prüft, ob der Neutral-Indikator angezeigt werden soll. Dazu wird der Wert des Boost-Reglers (Eingang „BOO“ – mehr Zeichen zeigt das Core-Modul leider nicht an) auf den Wert 0 geprüft. Ist dem so, wird eine 1 ausgegeben, ansonsten eine 0. Dieser Ausgangswert wird mit dem Wert des Hauptschalters multipliziert. Ist der EQ an (Hauptschalter = 1) liegt der errechnete Wert auch am Asugang an. Ist der EQ aus (Hauptschalter = 0), liefert der Ausgang auch eine 0. Die aussen anliegende LED zeigt bei 0 die Hintergrundfarbe der Benutzeroberfläche, bei 1 die Farbe weiß.
Da der Default-Wert des Boost-Reglers mit 0 angegeben ist, lässt dich dieser Regler mit einem Doppelklick in die Nullstellung bringen.
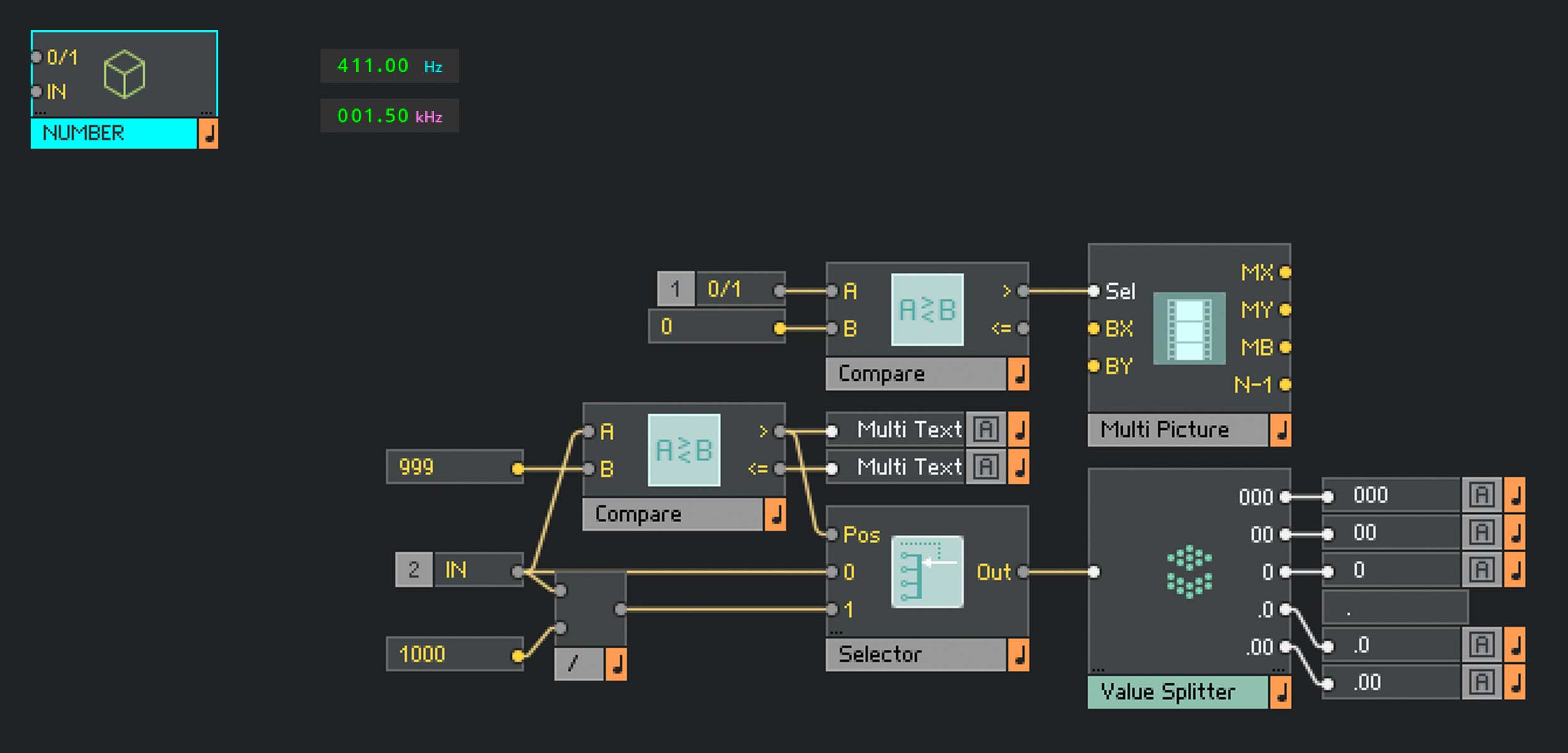
Und zum Schluss die Frequenz-Anzeige:
Abb. 4: Frequenz-Anzeige
Hier wird die Freauenz des jeweiligen Bandes dargestellt. Dazu verwende ich wieder das Value-Spiltter Macro von Joey Valizian aus der Reaktor-User-Library. Um Rechenleistung zu sparen, habe ich es entsprechend an die Bedürfnisse des EQ angepasst. Mehr dazu findet iher hier.
Um bei Freuqnezwerten oberhalb von 1000Hz Platz bei der Darstellung zu sparen, verwendet ich ein Compare-Modul und zwei verschiedene Multitexte. Zwei deshalb, weil ich die Einheiten „Hz“ und kHz“ zur besseren Unterscheidung in zwei verschiedenen Farben darstellen möchte (s. Abb. 4, neben dem farblich hervorgehobenen NUMBER-Macro). Und da ein Multitext nur eine Frage haben kann …
Selbstredend muss der Frequenzwert für die Darstellung in kHz durch 1000 dividiert werden.
Das Multi Picture Modul enthält lediglich ein Rechteck in Hintergrundfarbe, das bei ausgeschaltetem EQ über der Anzeige eingeblentet wird. Das erspart Rechenaufwand.
[03]
Texte eingeben
Bislang besteht ja die Option, für jedes Set eine Reihe von Konstanten mit den entsprechenden Ausgängen zu verbinden. Um diese Werte „von aussen“ zugänglich zu machen, könnte man nun die Konstanten durch einen Drehknopf oder Schieberegler ersetzen. Da der Wertebereich mit 0 – 20.000 aber relativ groß ist und bis zu zwei Nachkommastellen berücksichtigt werden müssen, ist ein präzises Einstellen der Werte auf diesem Weg nicht praktikabel.
Eine weitere Hürde entsteht, wenn der Anwender jedem Set einen aussagekräftigen Namen vergeben können soll – Weil Reaktor nicht vorsieht, dass man Texte eingeben kann. Da aber die Lösung für dieses Problem auch bei der Eingabe der Frequenzen hilfreich ist, beginnen wir zuerst beim Namen.
Auf die richtige Idee brachte mich ein Macro, das Jonathan Leonard vor 10 Jahren in der Reaktor User-Library veröffentlicht hatte. Diese Lösung ist so bestechend einfach, dass ich immer noch begeistert davon bin. Und so wirds gemacht:
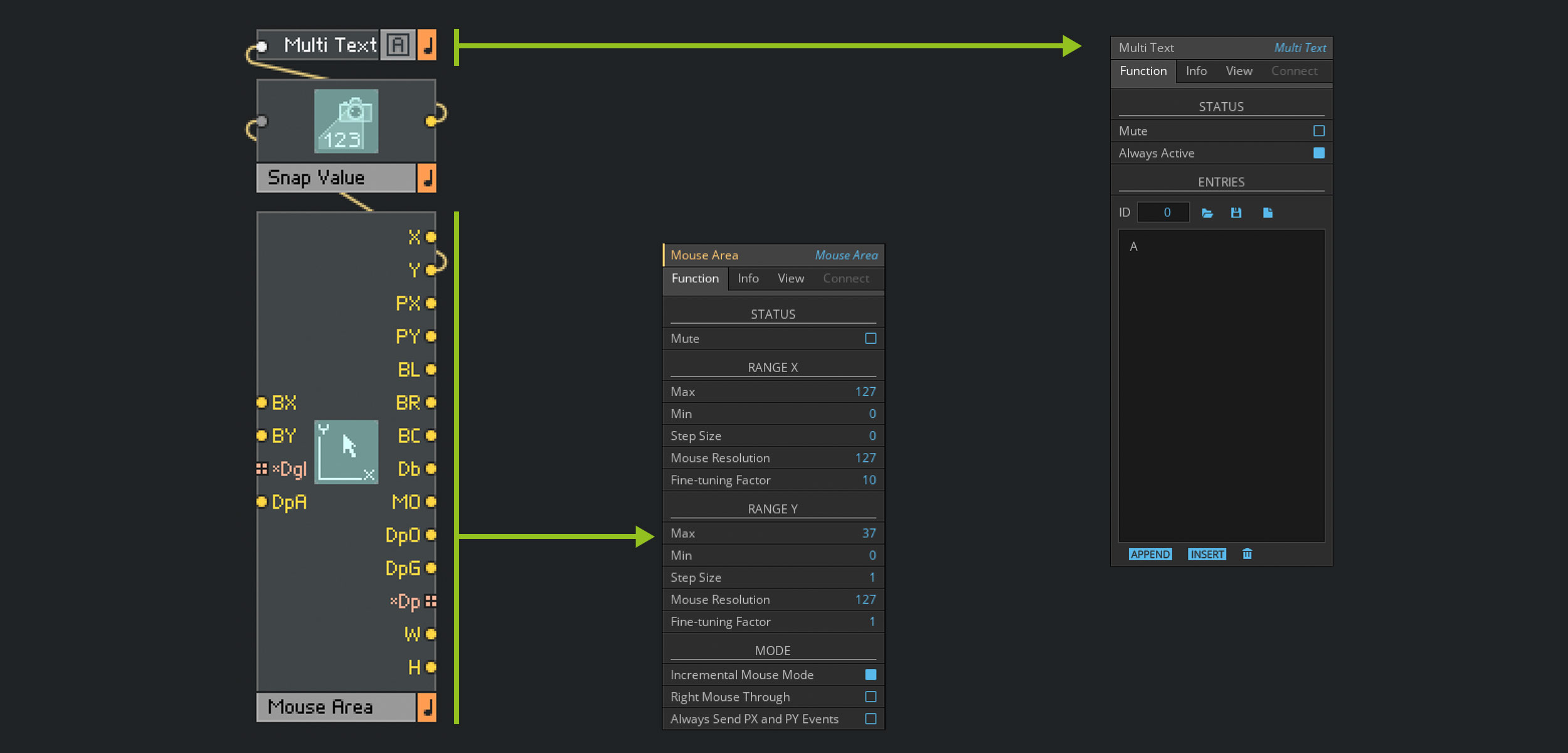
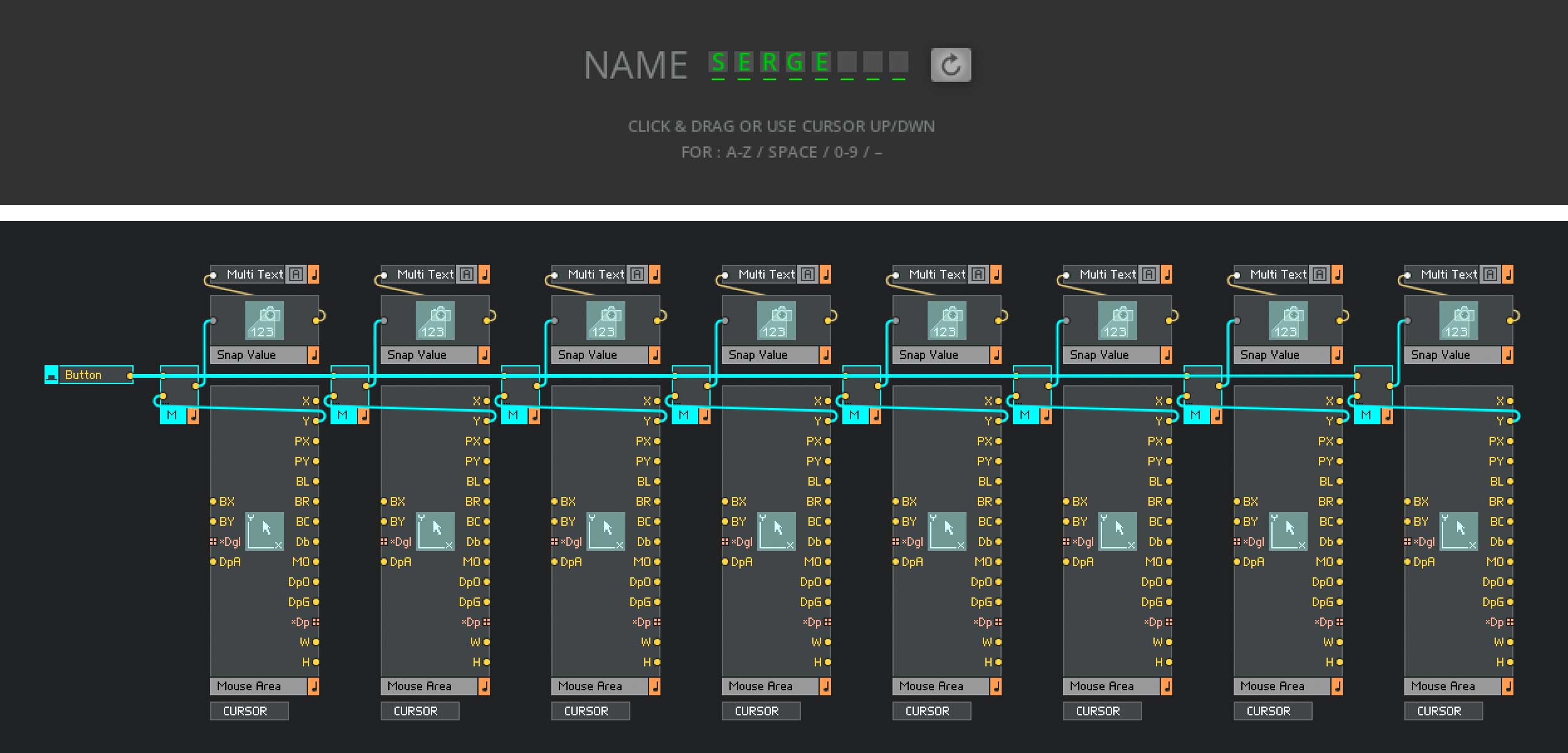
Abb. 5: Buchstaben eingeben
Alles, was wir dazu brauchen, sind ein Multitext-Modul, ein Snap Value und eine Mouse-Area!
- Das Multitext-Modul wird mit 38 Zeichen gefüllt (A-Z, „Leerzeichen“, 0-9 und „-„). Diese belegen also Indizes 0-37. Im oben erwähnten Beispiel sind sehr viel mehr Zeichen untergbracht, was die Bedinunge aber erschwert. Deshalb beschränke ich mir hier auf das notwendigste.
- die Mouse-Area wird im Y-Wertebereich auf 0-37 begrenzt. Abgefragt wird nur der Y-Ausgang.
- Zwischen dem Multitext-Modul und der Mouse-Area befindet sich ein Sanp Value, das die Daten der Mouse-Area zwischenspeichert.
Für die Anordnung auf der Benutzeroberfläche müsst ihr dafür sorgen, dass die Mouse-Area eine höhere Layer-Nummer bekommt, als der Multi-Text, sonst funktioniert die Eingabe nicht wirklich gut.
Was passiert nun? Wenn jemand innerhalb der Mouse-Area die linke Maustaste drückt und danach die Maus (mit gedrückter linker Maustaste) nach obnen oder unten zieht, erzeugt die Mouse-Area Werte zwischen 0 und 37, die im Snap Value gespeichert und an den Multitext weitergeleitet werden. So ist es möglich, einzelne Bustaben einzugeben. Alternativ kann man auch in die Maus-Area klicken und mit den Cursortasten (Up/Down) die einzelnen Buchstaben auswählen.
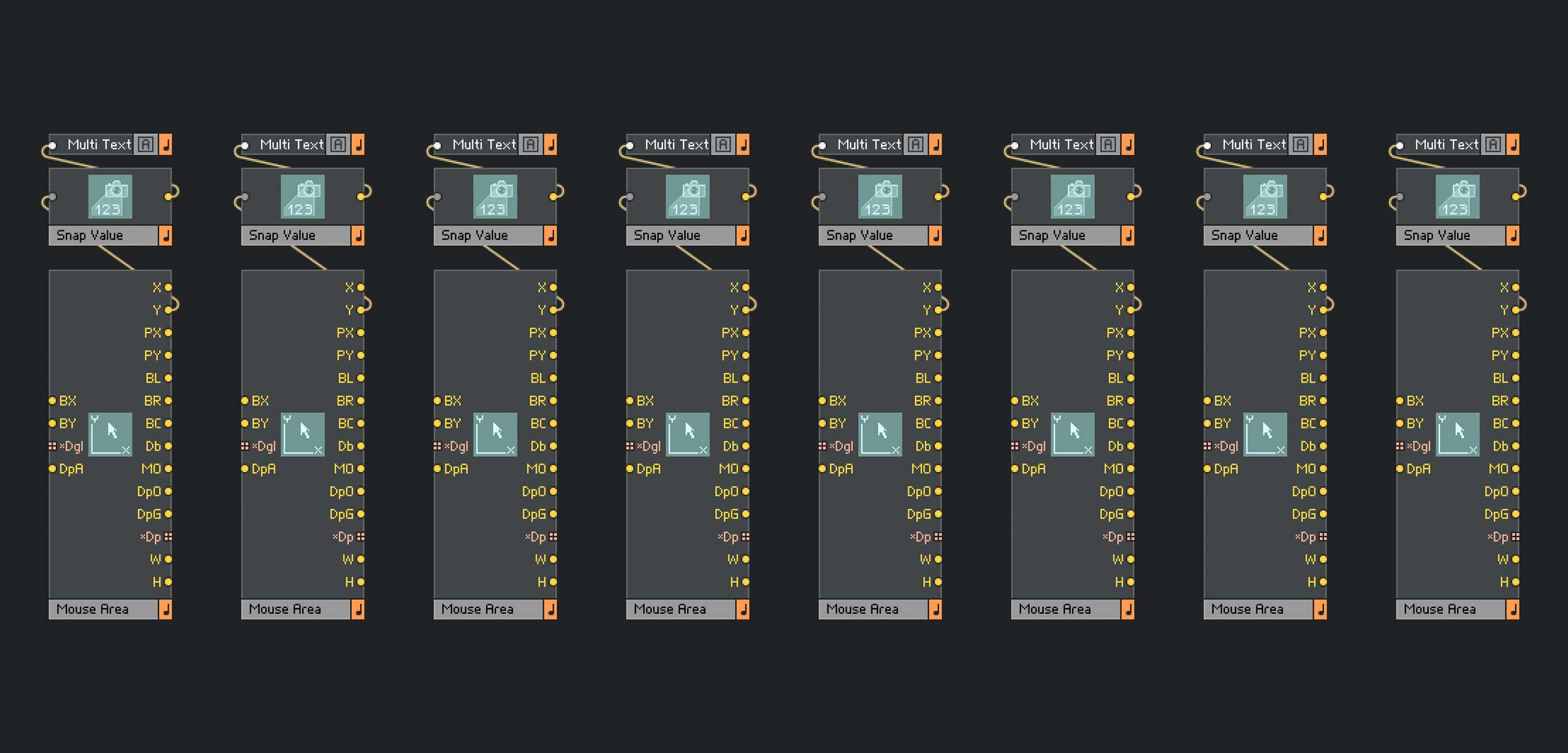
Abb. 6: Ein Wort eingeben
Um ein ganzes Wort einzugeben, müssen nun nur noch soviele „Buchstaben“ nebeneinader gestellt werden, wie die gewünschte Wortlänge beträgt. In dem Fall klassische 8 Buchstaben.
Abb. 7: Ein Hauch von Luxus
Hier seht ihr die Anordnung der Elemente im User-Interface (Edit-Mode). Im normalen Betriebsmodus sind die Mouse-Areas nicht mehr sichtbar.
Jetzt machen wir das Ganze noch ein wenig komfortabler: Über ein Merge-Modul binden wir zwischen jeder Mouse-Area und der zugehörigen Snap Value einen Button ein, der den Wert 26 (Leerzeichen) sendet. So lässt sich mit einem Knopfdruck das komplette Wort „löschen“.
Die Picture-Module mit der Bezeichnung „Cursor“ zeigen die Positionen der 8 Buchstaben an, weil die Mouse-Areas ja im Normalbetrieb nicht sichtbar sind.
[04]
Zahlen bauen
Wie ihr in Abb. 4 sehen könnt, funktionieren die Zahlen ganz ähnlich, wie die Buchstaben, wir brauchen lediglich weniger Zeichen – in dem Fall die Ziffern von 0-9. Außerdem sind zwei zusätzliche Aspekte zu beachten …
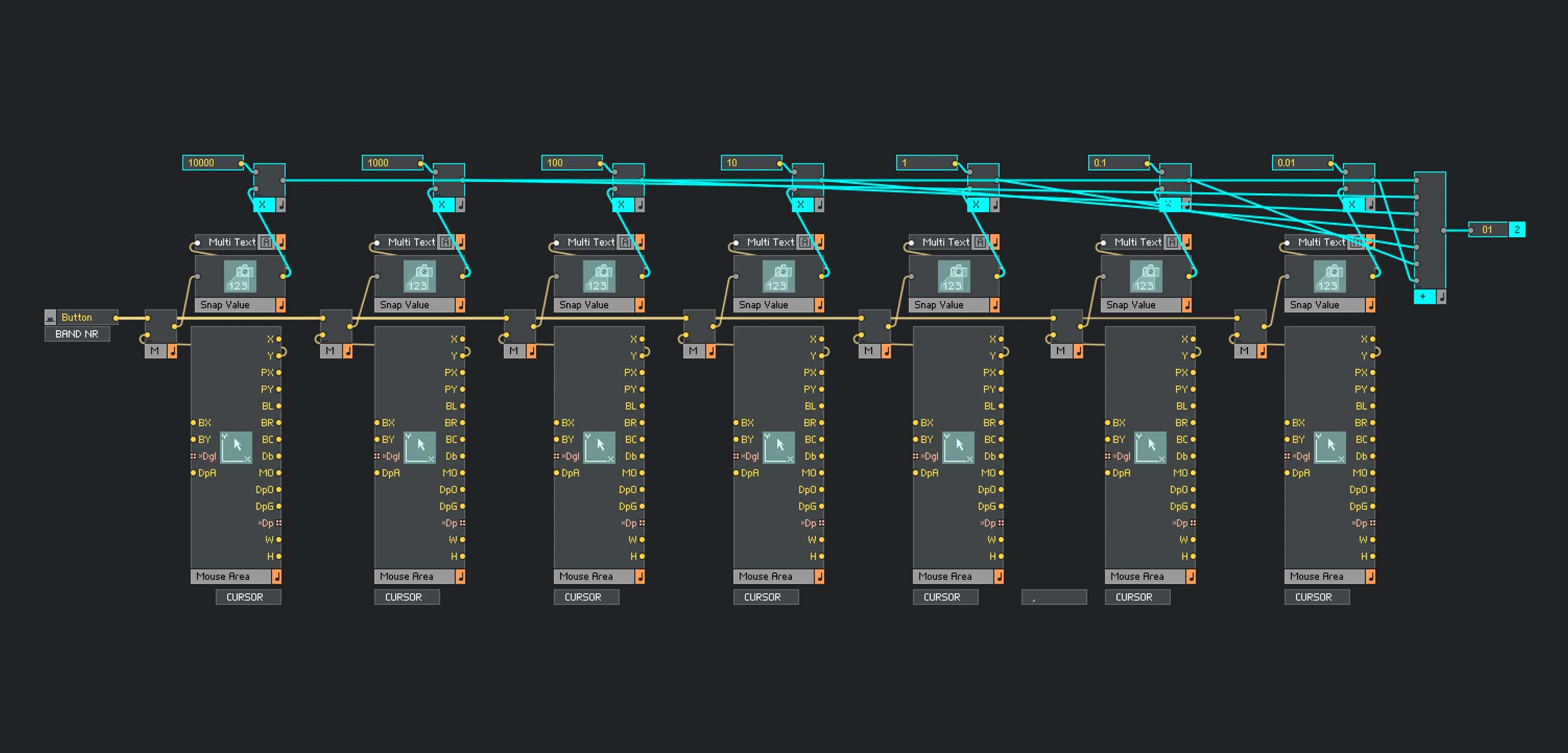
Abb. 8: Zahl nutzbar machen
Zahl nutzbar machen. Im Gegensatz zum Namen des Frequenz-Sets, müssen die Zahlen (= Frequenzen der einzelnen Bänder) erst nutzbar gemacht werden. Mit 7 einzelnen Ziffern kann der EQ ja nichts anfangen. Deshalb hängt an jedem Snap Value noch ein Multiplikator mit dem Stellenwert der jeweiligen Ziffer. Am Ende werden die Ausgänge aller Multiplikatoren addiert und der Freqenzwert steht zur Verfügung.
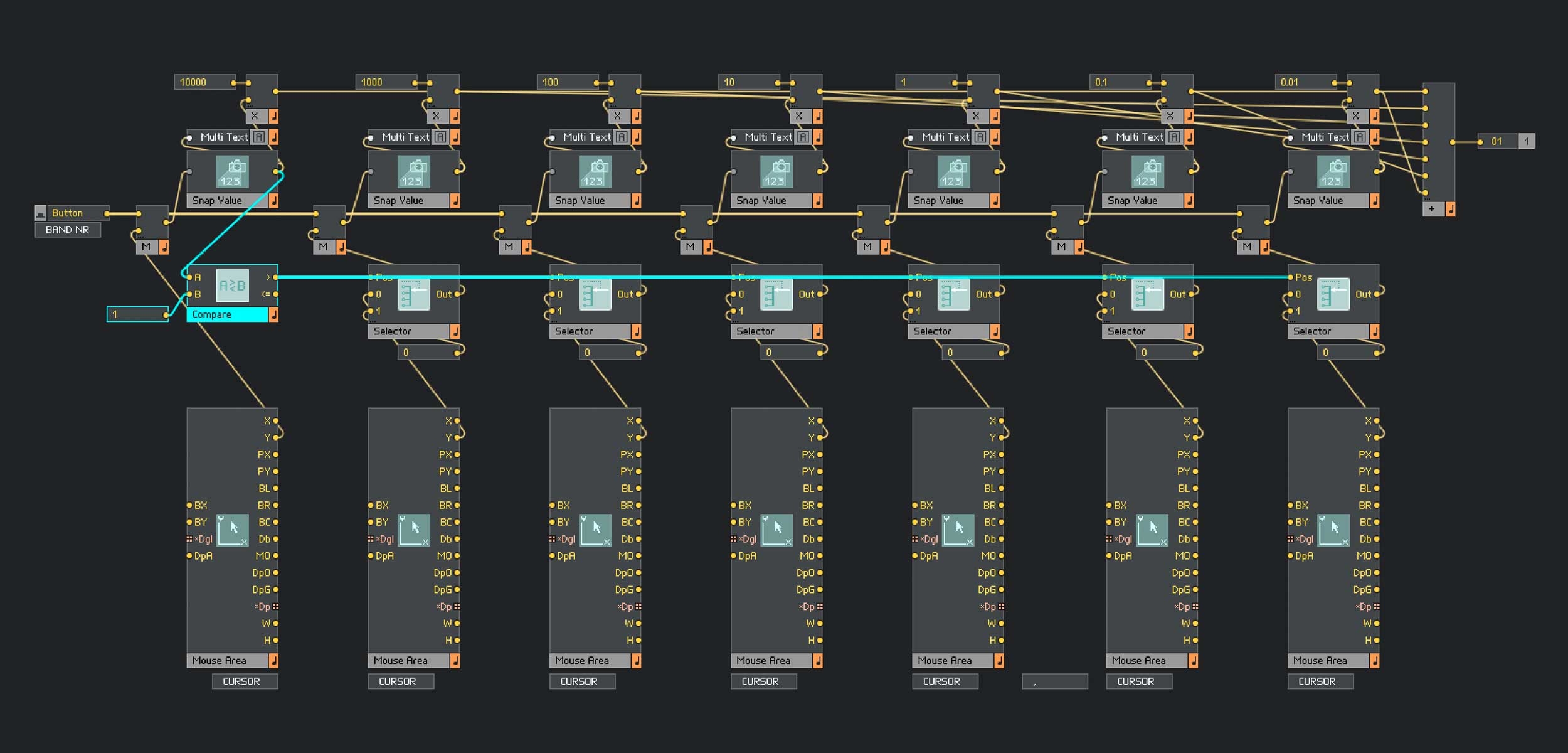
Abb. 9: Grenzen setzen – Teil 1
Genzen setzen. Jetzt müssen wir dafür Sorge tragen, dass keine Werte größer als 20.000 Hz eingetragen werden können. Dazu begrenzen wir den Multi-Text ganz links (10.000) auf die Ziffern 0-2.
Danach verbinden wir den Ausgang der 10.000 Snap-Value mit einem Compare-Element und prüfen, ob der anliegende Wert > 1 ist. Mit dem >-Ausgang des Compare-Elements werden wir nun die Funktionalität der nachfolgenden Stellen beeinflussen.
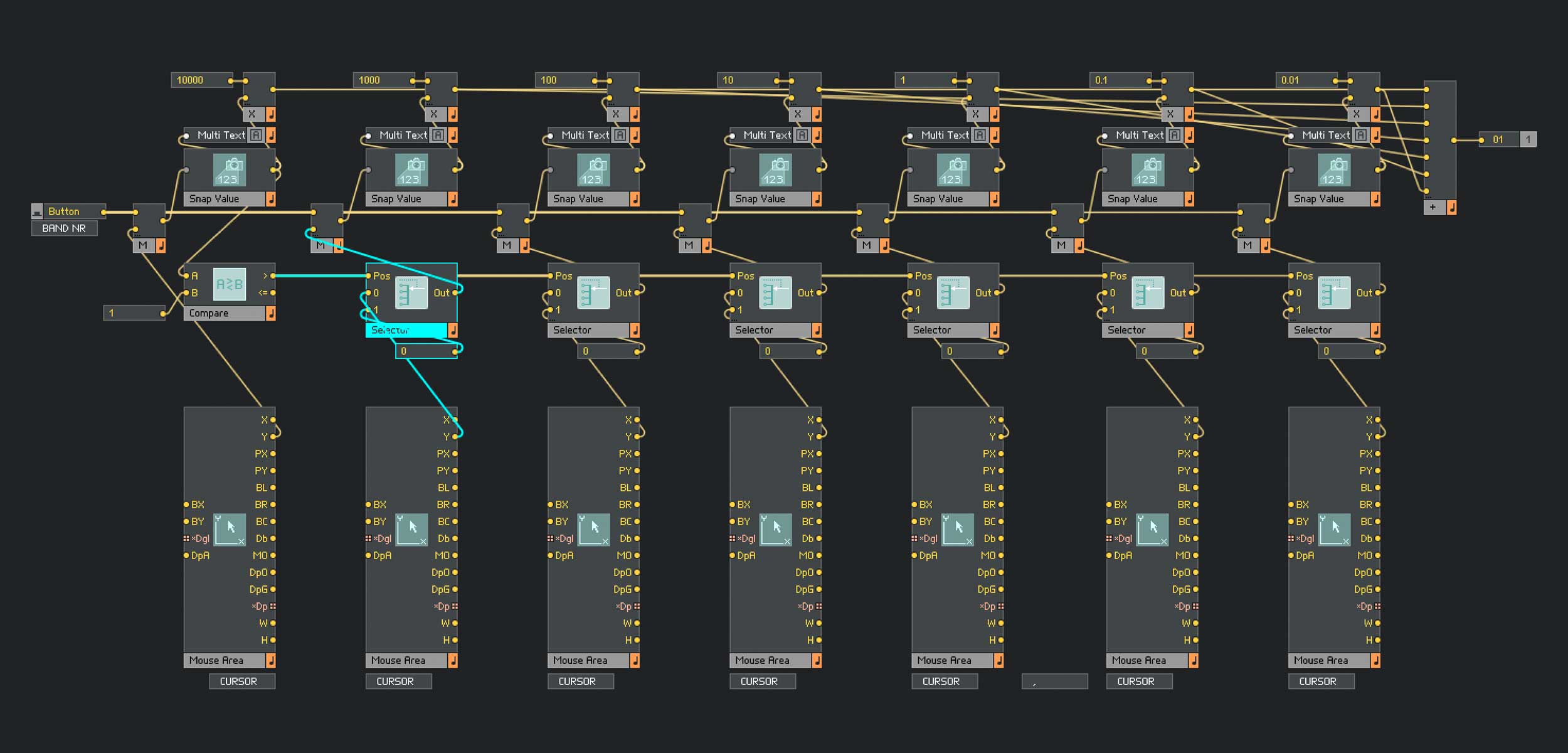
Abb. 10: Grenzen setzen – Teil 2
Dazu fügen wir zwischen die Mouse-Areas und die Merge-Module der restlichen Stellen einen Selector ein, der am Eingang 0 die Konstante 0, und am Eingang 1 den sonst üblichen Y-Ausgang der Mouse-Area erhält. Der >-Ausgang des Compare-Elementes entscheidet nun darüber, über die restlichen Stellen den Wert der Mouse-Area erhalten (Erste Stelle < 2), oder mit einer 0 gefüllt werden (Erste Stelle > 1)
[05]
Serviervorschlag
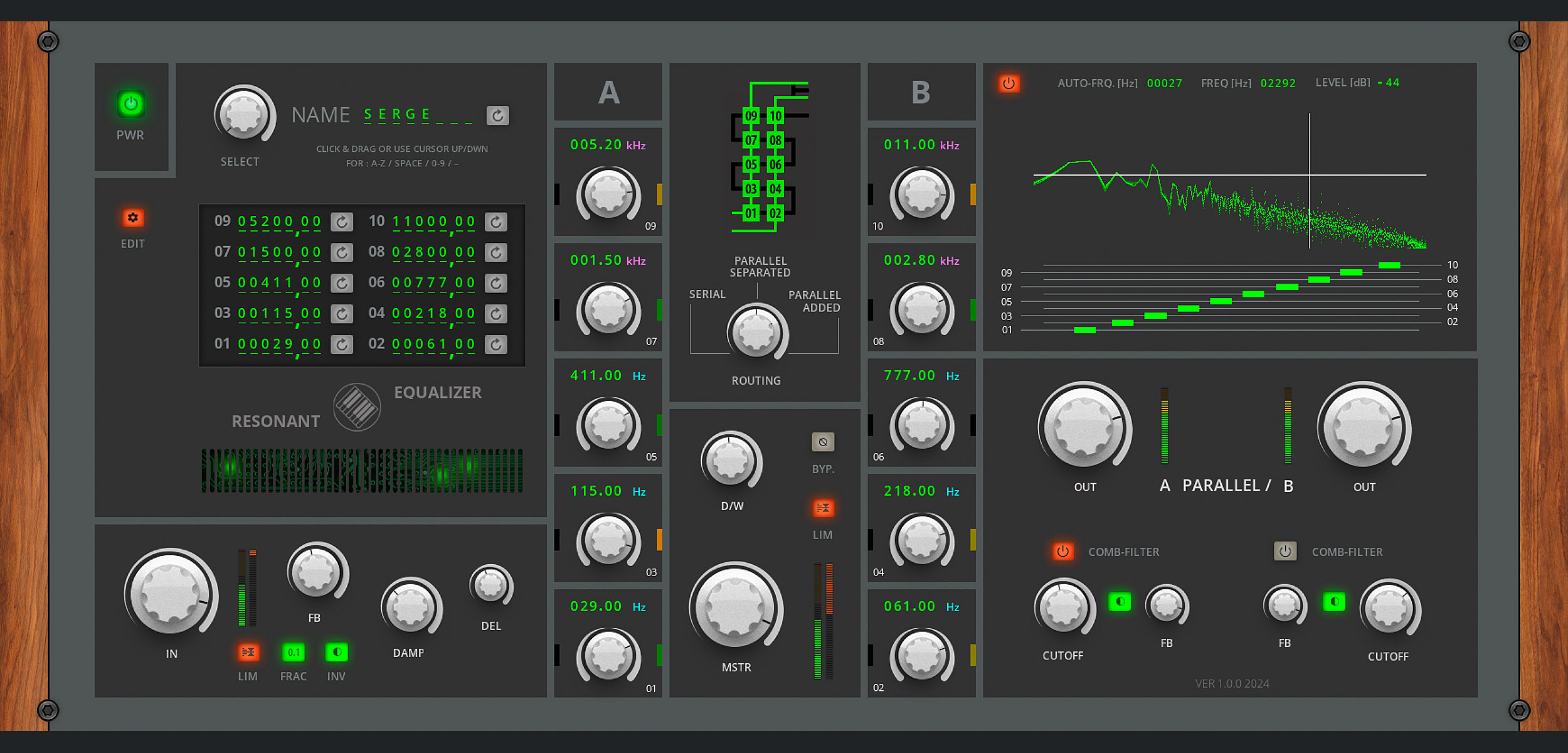
So sieht mein Resonant-EQ jetzt aus:
Abb. 11: Serviervorschlag
Alle Elemente, die wir in diesem dritten und letzten Teil nicht besprochen haben, versteht ihr am besten, wenn ihr den EQ herunter ladet (s. unten) und das Layout ausgiebig untersucht. Für Rückfragen stehe ich wie immer gerne zur Verfügung.
[06]
Downloads
ResonantEQ
.ens-Datei, (Zip-File, 4MB)
Kontakt
Bernd Scheurer
Mainstraße 2
64390 Erzhausen
Fon: 06150 865902
Mobil: 0151 50411034
unterricht@bernd-scheurer.de
Follow Me ...
Freie Plätze
- Erzhausen
- MO: 14:00 – 16:30 [anfragen]
- Langen
- DO: 13:30 - 14:00 [anfragen]
Infos
- Aktuelle Gebührenordnungen
Auch interessant
Newsticker
amazona
tastenwelt
klassik heute