Core: RealButton
Meist sind Buttons Bestandteil eines Instrumentes/Gerätes, das sich seinerseits ein- oder ausschalten (bzw. Bypass schalten) lässt. Korrekterweise müsste der Button dann sein Erscheinungsbild auch ändern. Dafür gibt es mehrere Lösungen.
[01]
Um was wird es gehen?
Für dieses Tutorial nehmen wir ein ganz einfaches Szenario an: Einen Hauptschalter, der alles dahinter liegende ein- und ausschaltet. Und hinter diesem Hauptschalter einen Button, der ebenfalls eine Ein-/Ausschaltfunktion hat. Ein Button im Reaktor hat in der Regel zwei Schaltzustände und kann, passend dazu, auch ebenso viele Teilbilder darstellen. Das reicht in der Regel völlig aus. In dem vorliegenden Beispiel sieht das aber falsch aus, wenn der Hauptschalter ausgeschaltet wird und bei dem nachgeordneten Button weiterhin „Licht brennt“. Korrekterweise müsste dieser (gedrückt, oder losgelassen) bei einem ausgeschalteten Hauptschalter ebenfalls seine Arbeit einstellen, also: ausgehen.
Um das zu bewerkstelligen brauchen wir aber vier Teilbilder:
- Hauptschalter aus
- Button aus (losgelassen)
- Button ein (gedrückt)
- Hauptschalter an
- Button aus (losgelassen)
- Button ein (gedrückt)
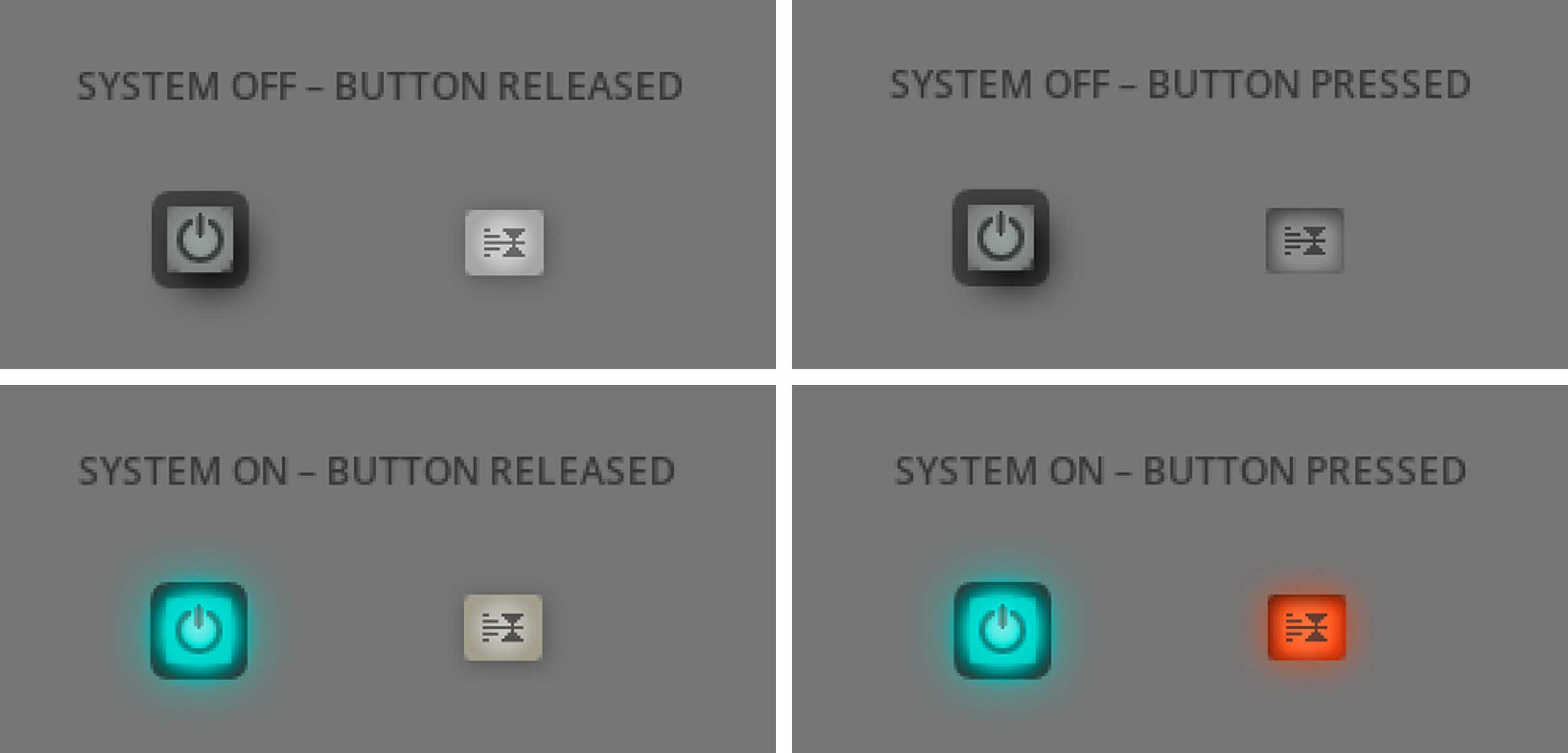
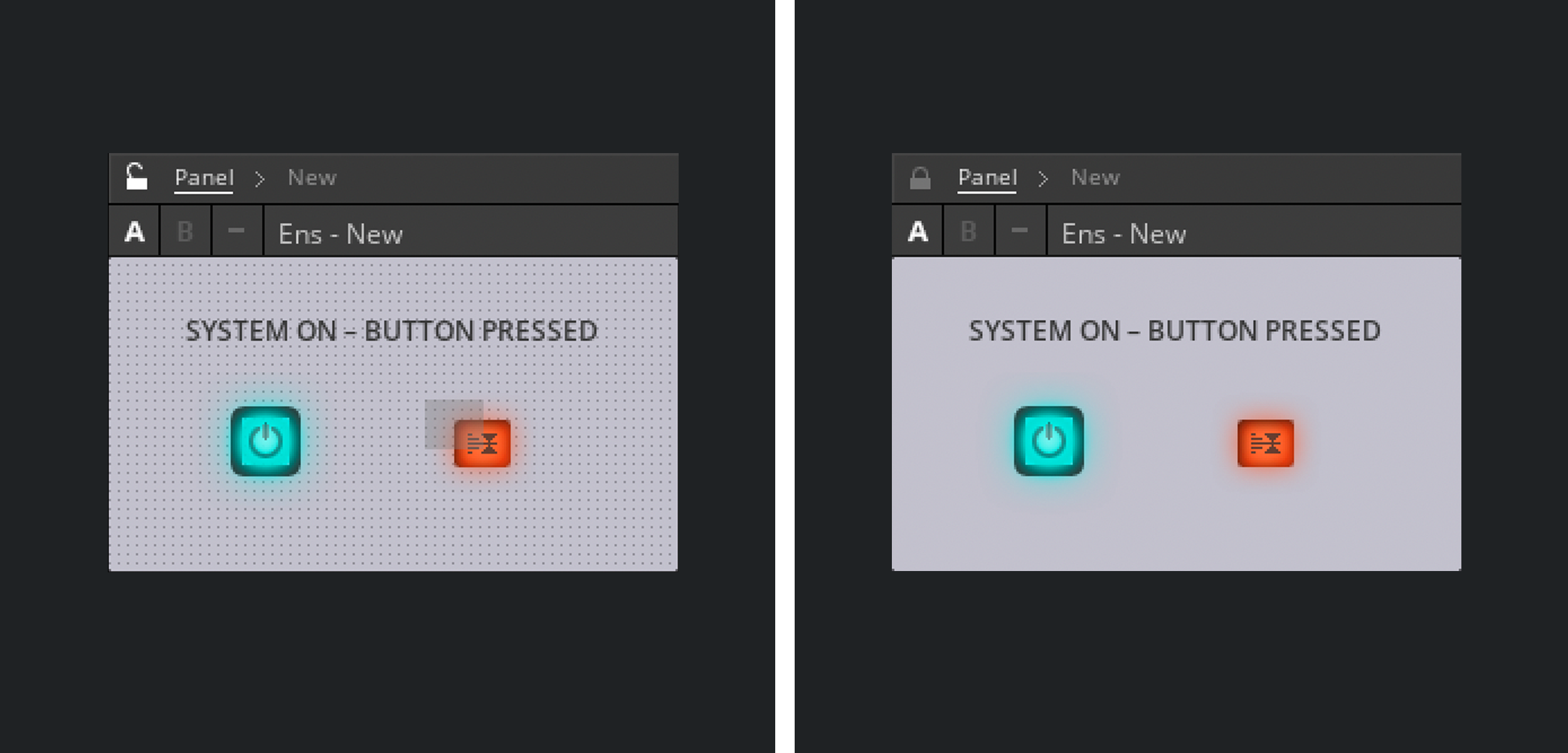
In der folgenden Abb. 1 könnt ihr die vier Möglichkeiten in Aktion sehen. Ist der Hauptschalter an, zeigt der Button im losgelassenen Zustand eine dezent orange Schattierung und im gedrückten Zustand eine orange Beleuchtung. Ist der Hauptschalter aus, wird der Button (gedrückt und losgelassen) komplett fahrblos dargestellt. Das ist kein Photoshop-Trick, das geht tatsächlich – und auf mehr als einem Lösungsweg. Wir schauen uns Vor- und Nachteile an. Legen wir los …
Abb. 1: Realistische Darstellung abhängiger Buttons
[02]
Grafik
Was wir zunächst benötigen, sind die vier Teilbilder unseres Buttons. (für den Hauptschalter reichen ja die herkömmlichen zwei). Achtet beim Erstellen bitte penibel auf die folgenden Punkte:
- Auflösung
- Die Grafik muss eine Auflösung von 72dpi haben. Noch kann Reaktor nicht mit den heute üblichen, höheren Auflösungen umgehen.
- Größe
- Alle vier Motive sollten die selbe Fläche einnehmen und die selben Abstände zu den Rändern haben, da sich das Multi-Picture Modul die Abbildung selbständig und gleichmäßig in die von uns angegebene Anzahl von Teilbildern (Number Of Frames) zerlegt. In diesem Fall habe ich für die Buttons selbst eine Fläche von 25 (b) x 21 (h) Pixel festgelegt.
- Da die Buttons im ausgeschalteten Zustand einen Schatten werfen und im eingeschalteten, aktiven Zustand einen Schein nach aussen zeigen, verfügt jeder Button über eine freie Fläche von 12 Pixeln rund herum. Das macht pro Button eine Brutto-Fläche von 49 (b) x 45 (h) Pixeln.
- Anordnung
- In dieser Anordnung bewegen sich die Buttons später auf der Stelle. Wenn ihr die ON-Versionen jeweils um ein bis zwei Pixel nach unten und rechts bewegt (aufpassen, dass Schatten und Lichtschein noch auf die FLäche passen und nicht abgeschnitten werden), entsteht beim Betätigen der Eindruck, der Button würde in das Gehäuse gedrückt. Ich habe hier aber darauf verzichtet, weil diese Schaltung Teil einess größeren Tutorials wird, in dem sich 21 solcher Buttons tummeln. Je nach Zustand, lägen die dann nicht mehr auf einer Reihe, was das Interface unruhig erscheinen lässt…
- Dateiformat & Import
- Die fertige Grafik mit den vier Buttons muss als .png-Datei abgespeichert werden; der Reaktor akzeptiert keine anderen Dateiformate. Wenn der Hintergrund eine Rolle spielt, solltet ihr die Buttons mit einem transparenten Hintergrund (s. Grafik rechts in Abb. 2) abspeichern.
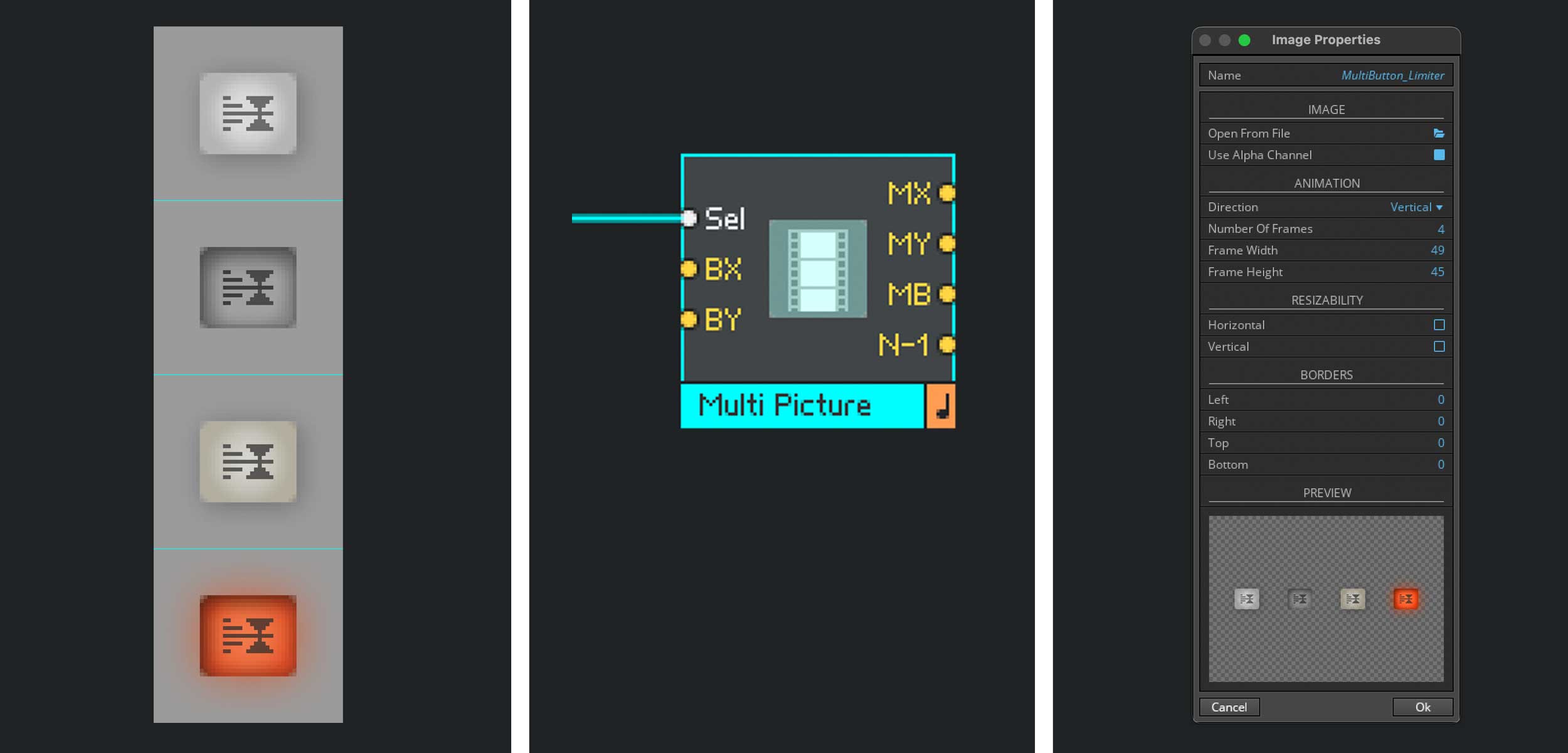
- Nach dem Laden in das Multi-Picture Modul müsst ihr nun nur noch angeben, in welcher Richtung das Bild zu zerlegen ist (in diesem Fall vertikal) und in wieviele Teil das Bild zerlegt werden soll (vier). den Rest erledigt das Modul:
- Liegt am Sel-Eingang eine 0 an, wird das erste Teilbild gezeigt, bei einer eins das Zweite, usw.
Die türkisfarbenen horizontalen Linien in der Grafik links, sind die Hilfslinen in Photoshop, die mir helfen, die Abstände der Buttons im Auge zu behalten. Falls ihr Hilfe oder Ideen zum Erstellen von Interface-Objekten mit Photoshop (oder ähnlichen Anwendungen) benötigt, dann schaut mal hier vorbei …
Abb. 2: Teilgrafiken
Wie man es nicht machen sollte …
Die Idee, jeweils einen Button für „Hauptschalter aus“ und „Hauptschalter ein“ in jeweils ein Macro zu packen und dieses Macros in ein Stacked-Macro zu legen, funktioniert nur bedingt und der technische Aufwand wird euch keine Freude machen.
Da die beiden Buttons „nichts von einander wissen“, werden sie immer den zuletzt verwendeten Zustand (gedrückt, losgelassen) haben, egal, in welchem Zustand der jeweils andere Button ist. Um das zu beheben, findet ihr in der „Side-Pane“ im Reiter „Connect“, unter anderem die Möglichkeit, Objekte mit „Internal Connections“ zu verbinden. Das funktinoiert aber nur dann wirklich brauchbar, wenn die verbundenen Elemente auf der selben Ebene liegen. Ihr solltet also erst die Macros mit den Buttons anlegen, die beiden Verbindungen herstellen, dann die Macros mit Copy&Paste in das Stacked Macro verpacken und das ganze dann nicht mehr anfassen. Versucht ihr die Verbindungen aus dem Stacked-Macros heraus herzustellen und müsst dabei zwischen den Macros Umschalten, wird das Objekt, mit dem ihr umschaltet, Automatisch teil der Verbinung. Abgesehen davon zeigen Macros innerhalb von Stacked-Macros keine Begrenzungslinen, so dass das Ausrichten der beiden Button-Versionen zu einem Geduldsspiel wird.
Ziemlich viel Aufwand für ein solches Ziel. Schaut euch deshalb lieber die beiden folgenden Optionen an:
[03]
Lösung 1 – Versteckter Button
Was spricht dafür: Einfach umzusetzen / findet alles auf der Primary-Ebene statt / Es gibt einen „echten“ Button, der MIDI-learn-fähig ist, also mit externen Controllern verknüpft werden kann
Was spricht dagegen: Der Button selbst wird ausgeblendet und durch das Multi-Picture Module repräsentiert. Da beide deckungsgleich liegen müssen, ist es umständlich, den unsichtbaren Button passend zu platzieren. Bei vielen Buttons auch rechnerisch aufwenig, da Primary-Ebene
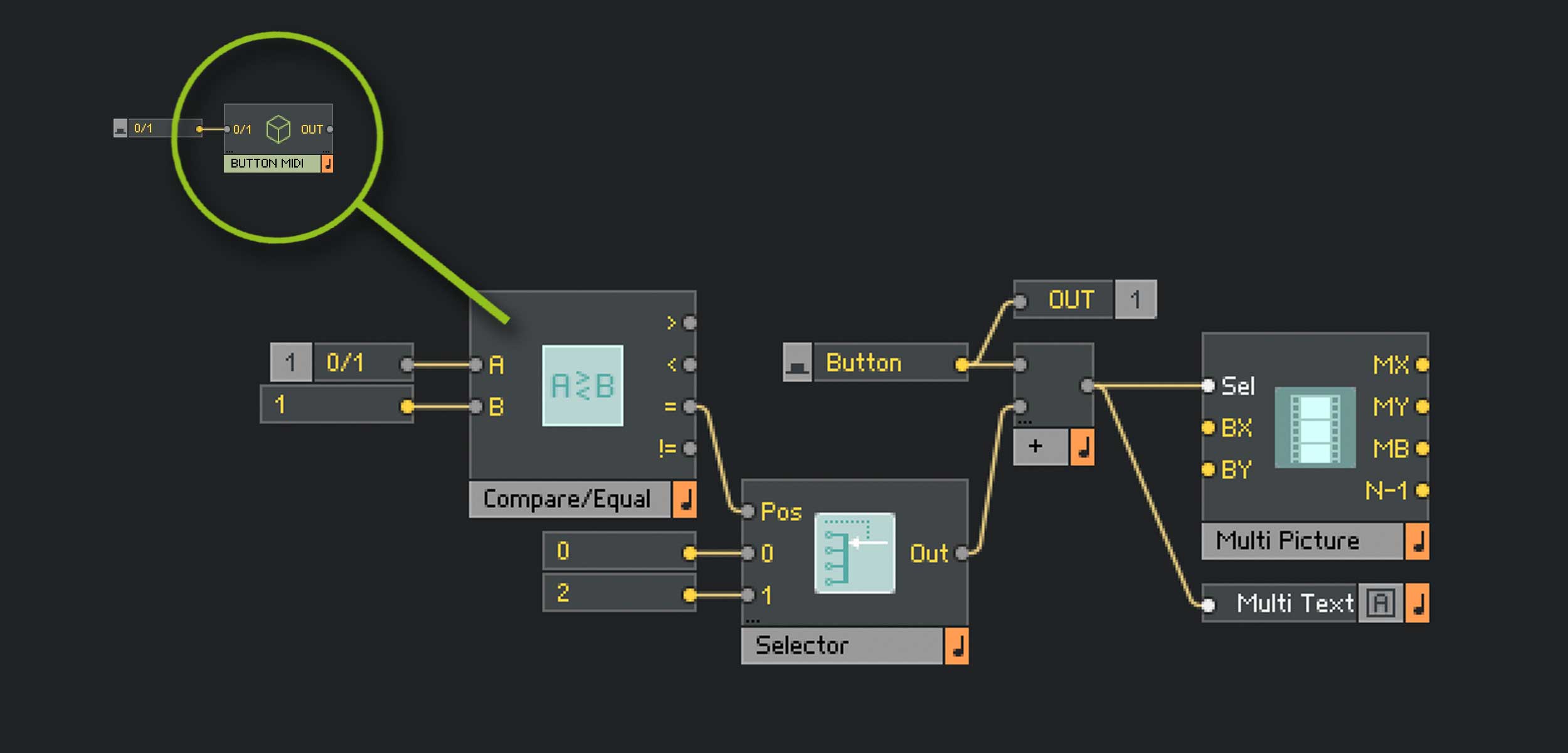
Abb. 3: Verstecker Button – Schaltung
Der Button befindet sich der Einfachheit halber in einem Macro (BUTTON MIDI – da MIDI-learn-fähig). Zentrales Objekt ist der Button selbst, der auch gleich wieder aus dem Macro herausgeführt wird (OUT-Modul).
Der Ganze Rest dient nur dem Optik:
- Der Button steuert über einen Addierer (wird gleich erklärt) das Multi-Picture Modul an, liefert also die Teilbilder 0 und 1.
- Der 0/1-Eingang enthält den Status des Hauptschalters, der mit einem Compare-Element daraufhin geprüft wird, ob er eingeschaltet ist. Ist das der Fall, wird der nachfolgende Selektor angewiesen, dem Addierer eine 2 hinzuzufügen. Damit ist der Button in der Lage, die Teilbilder 2 und 3 abzurufen.
Das Multi-Text Modul dient nur der Verbalisierung der Button-Status (s. Abb. 1) – könnt ihr also weglassen.
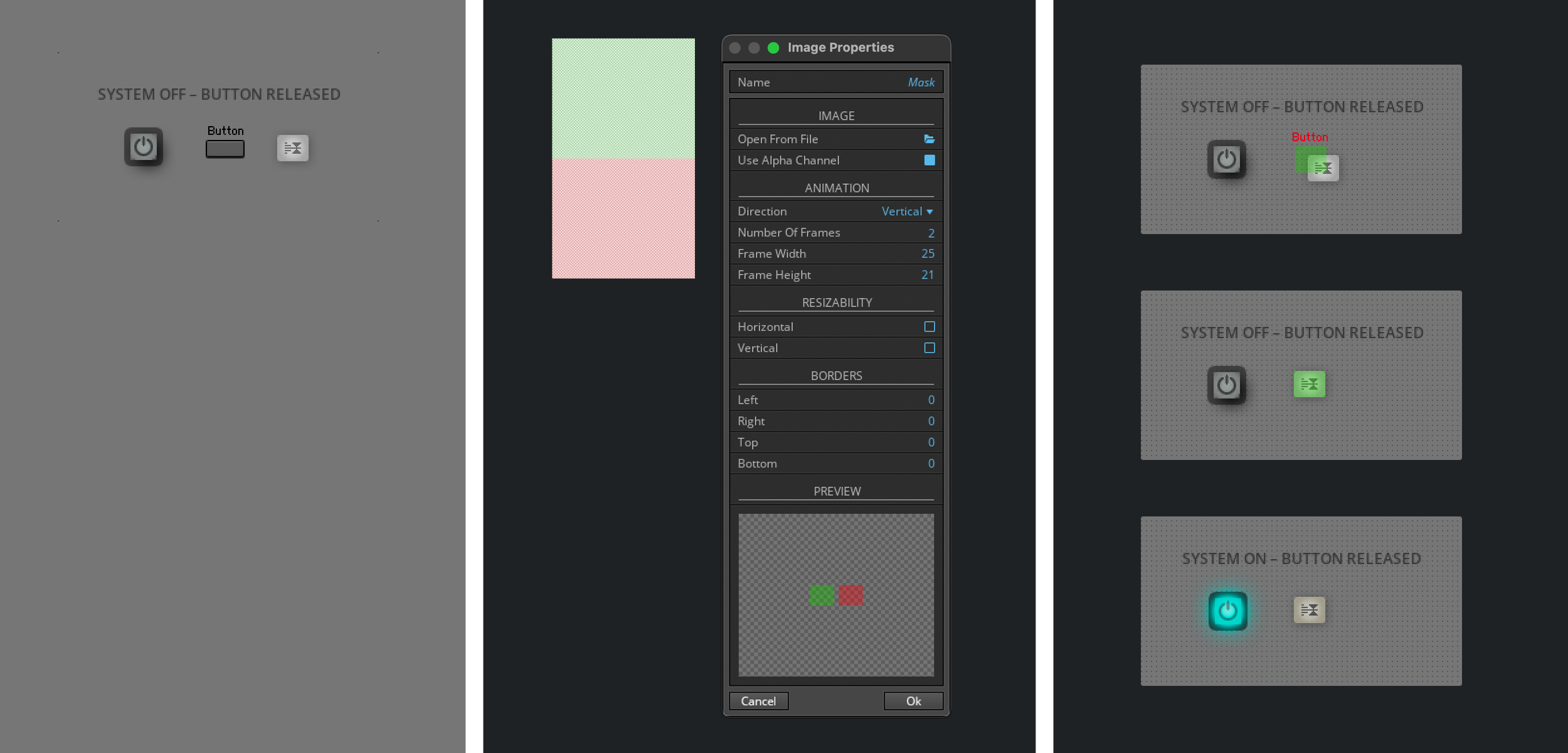
Abb. 4: Versteckter Buton – Grafik
Jetzt geht es um transparente Grafiken und Layer, um den Button unsichtbar zu machen. Zu Beginn sieht das wohl so ähnlich aus, wie in der linken Spalte von Abb.4: Der Hauptschalter, der Button und das Multi-Picture Modul. Wenn ihr den Button betätigt, ändert sich die Grafik des Multi-Picture Moduls in Abhängigkeit des Hauptschalters. So weit, so unspektakulär.
Als nächstes bauen wir uns eine Maßstabsgetreue Button-Ersatzgrafik, um den Button und das Multi-Picture Modul deckungsgleich zu bekommen. Ich habe in dem Fall eine .png-Grafik erstellt, die die Buttonbreite (25 Pixel) und die doppelte Buttonhöhe (42 Pixel) aufweist. Die obere und die untere Hälfte habe ich unterschiedlich eingefärbt (On/Off-Status) und den Deckungsgrad auf 30% gesetzt, um „durchgucken“ zu können – das wird später wichtig wichtig! Danach habe ich die Grafik als Image für den Button hinterlegt (s. mittlere Spalte).
Nun geht es an die Positionierung.
Achtet unbedingt darauf, dass ihr dem Button einen höheren Layer zuweist, als dem Multi-Picture Modul, sonst funktioniert das Ganze nicht. In diesem Beispiel liegt der Button auf Layer 4 und das Multi-Picture Modul auf Layer 3.
Im ersten Bild der dritten Spalte könnt ihr sehen, wie das Multi-Picture Modul durch die transparente Ersatzgafik des Buttons sichtbar bleibt. Jetzt empfiehlt es sich, die Beschriftung (Label) des Buttons auszublenden. Zum einen weil wir sie nicht brauchen, zum anderen weil sich dann die Position der Ersatzgrafik nochmal ändert.
Wenn ihr beide Teile (das Multi-Picture Modul und den Button) deckungsgleich habt, erstellt ihr eine transparente .png-Grafik ohne jeglichen Inhalt in Buttongröße (25 x 21 Pixel). Mit dieser ersetzt ihr dann die Button-Ersatzgrafik und fertig ist die Zauberei.
[04]
Lösung 2 – Mouse-Area & Core-Cell
Was spricht dafür: Die Hauptarbeit findet in einer Core-Cell statt, das bedeutet einen effizienten Umgang mit den Resourcen des Computers / Keine unsichtbaren Objekte, die beim (späteren) editieren verrutschen können und nur schwer wieder zu finden sind / Spaß mit der Core-Ebene
Was spricht dagegen: Der Button ist nicht(!) MIDI-learn-fähig, lässt sich also nicht mit MIDI-Controllern steuern
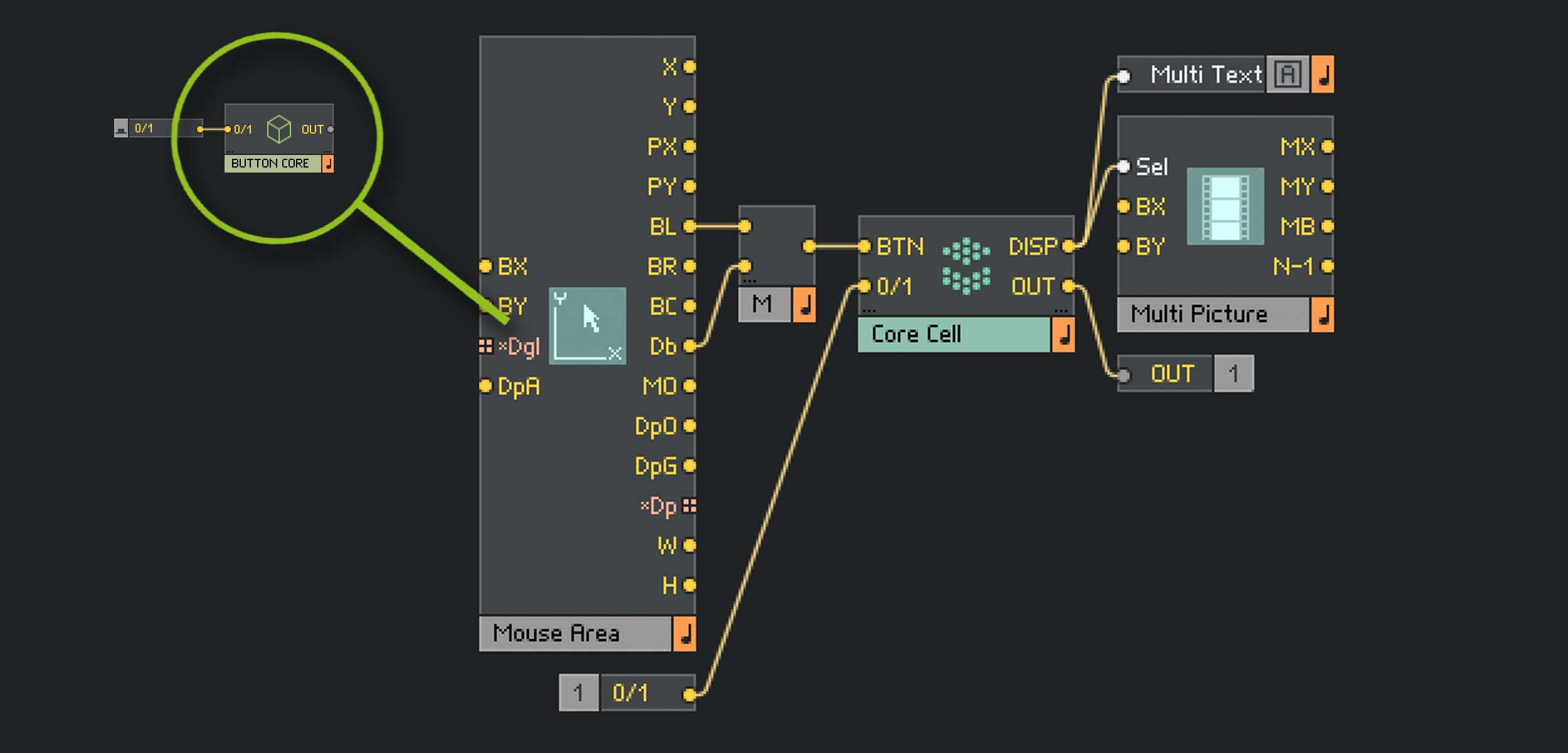
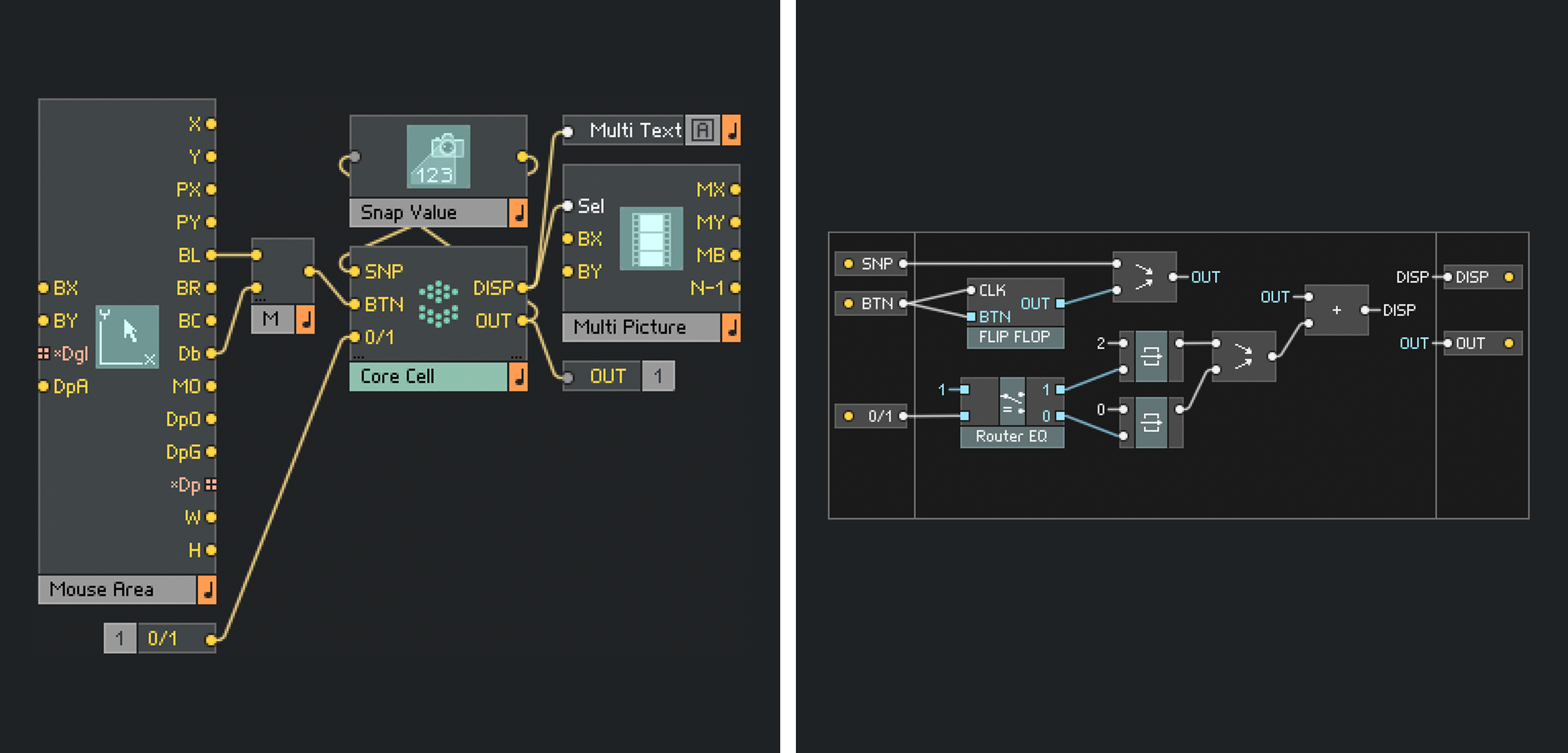
Abb. 5: Core-Button – Schaltung
Auch hier liegt die Schaltung in einem Macro, das am Eingang den Status des Hauptschalters abgreift. Zentrales Element ist jetzt eine Mouse-Area. Für diese legen wir die Größe des späteren Buttons fest: 25 x 21 Pixel.
Wichtig zu wissen 1: im Edit-Mode ist eine Mouse-Area immer als trasparente Fläche zu sehen. Das erleichtert das Positionieren auf dem Multi-Picture Modul enorm, weil wir keine Ersatzgrafiken erstellen und nach dem Positionieren noch mal ersetzen müssen. Das gilt selbstredend auch für spätere Editierungen: Kein verlieren des Buttons und mit Ersatzgrafiken wieder sichtbar machen müssen.
Wichtig zu wissen 2: Es müssen zwingend die Ausgänge für die linke Mausaste (BL) und für den Doppelklick links (Db) abgegriffen werden. Wird nur BL abgegriffen, kann es passieren, dass zu schnell aufeinander folgende Mausklicks als Doppelklick interpretiert werden. Wird der Db-Ausgang nicht berücksichtigt, läuft die Klickerei ins Leere und fühlt sich an, als würde die Core-Cell nicht reagieren. Diesen wertvollen Hint verdanke ich der Reaktor User-Community. Es geht nichts über Schwarmwissen …
Die Core-Cell selbst verfügt über zwei Eingänge (Mouse-Area und Hauptschalter) und zwei Ausgänge (Button, Multi-Picture Modul).Auch hier dient das Multi-Text Modul nur der Verbalisierung der Button-Status (s. Abb. 1) – könnt ihr also wieder weglassen.
Während der Button zwei eindeutige Signale abgibt (0 oder 1) müssen wir den Output der Mouse-Area erst mal nutzbar machen. Diese sendet nämlich beim Drücken der linken Maustaste eine 1 und nach dem Loslassen eine 0. Unser simulierter Button wird also mit einem Mausklick zuerst ein- und dann gleich wieder ausgeschaltet. Deshalb müssen wir dafür sorgen, dass wir
- … nur die 1 behalten und die 0 ausfiltern.
- … bei jedem neuen Mausklick alternierend eine 1 oder eine 0 erhalten.
Letzteres löst man in der Praxis mit einem „Flip-Flop“. Das ist eine bistabile Kippstufe, die „Zustände“ speichern kann. Der aktuelle Zustand hängt dabei nicht nur vom gerade anliegenden Eingangssignal ab, sondern auch vom Zustand, der zuvor bestanden hat: Bei jedem Mausklick muss der gespeicherte Wert zwischen 0 und 1 wechseln.
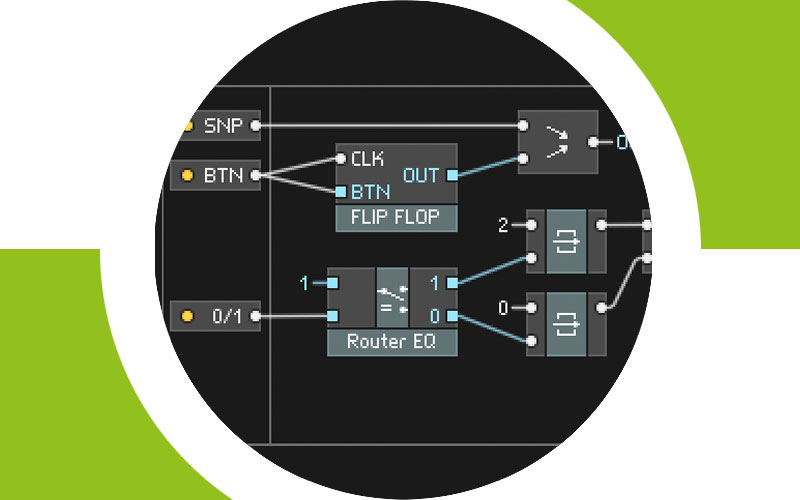
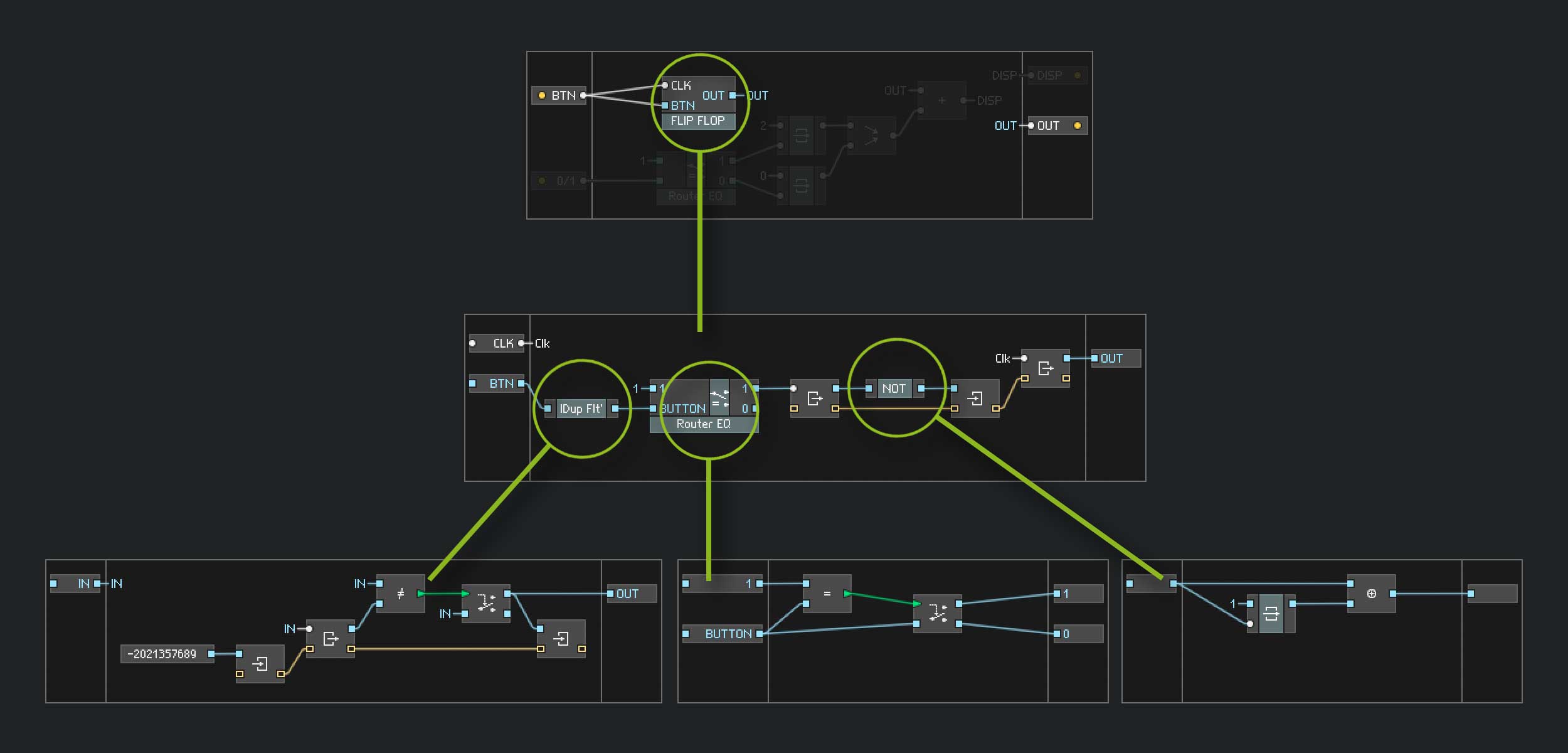
Abb. 6: Core-Cell – Flip-Flop
Auf den ersten Blick sieht der Inhalt der Core-Cell komplex aus. Es passiert da aber nicht viel mehr, als dass Zahlen verglichen und Entscheidungen getroffen werden. Ihr findet hier zwei „Stränge“ vor, die wir am besten getrennt betrachten. Beginnen wir mit dem oberen Strang:
Und hier findet ihr auch gleich ein Macro, das die Bezeichnung Flip-Flop trägt, also die Konvertierung des Mouse-Area-Outputs erledigt. Innerhalb des Flip-Flop-Macros befinden sich drei weitere Macros, die wir uns jetzt der Reihe nach anschauen werden:
- IDup Flt‘: Das ist ein Reaktor-eigenes Macro, das doppelte Events verhindert, also alles aussortiert, was sich nicht vom vorhergehenden Event unterscheidet. Dazu wird der aktuelle Eingangswert mit dem zuvor gespeicherten verglichen und nur weitergegeben, wenn er abweicht. Als Initialierungswert wird eine Konstante festgelegt, die in der Realität höchstwahrscheinlich nicht auftauchen wird.
- Router EQ: Hier wird verglichen, ob der Wert des Buttons einer 1 entspricht. Ist das der Fall, sendet der Router eine 1, um das nachfolgende Read-Modul zu triggern, das dann den zuletzt gespeicherten Wert (beim Systemstart: 0) an das NOT-Macro weitergibt.
- NOT: dieses Macro alterniert den Einganswert: Aus 1 wird 0, bzw. aus 0 eine 1. Anschließend wird der geänderte Wert im nachfolgenden Write-Modul abgelegt und steht somit im vorherigen Read-Modul für die nächste Runde wieder zur Verfügung. Das wäre dann unser eigentliches Flip-Flop.
Am Ende befindet sich erneut ein Read-Modul, das gleichzeitig mit dem Mausklick getriggert wird, um den aktuellen Wert auszugeben. Damit ist der Schalter fertig.
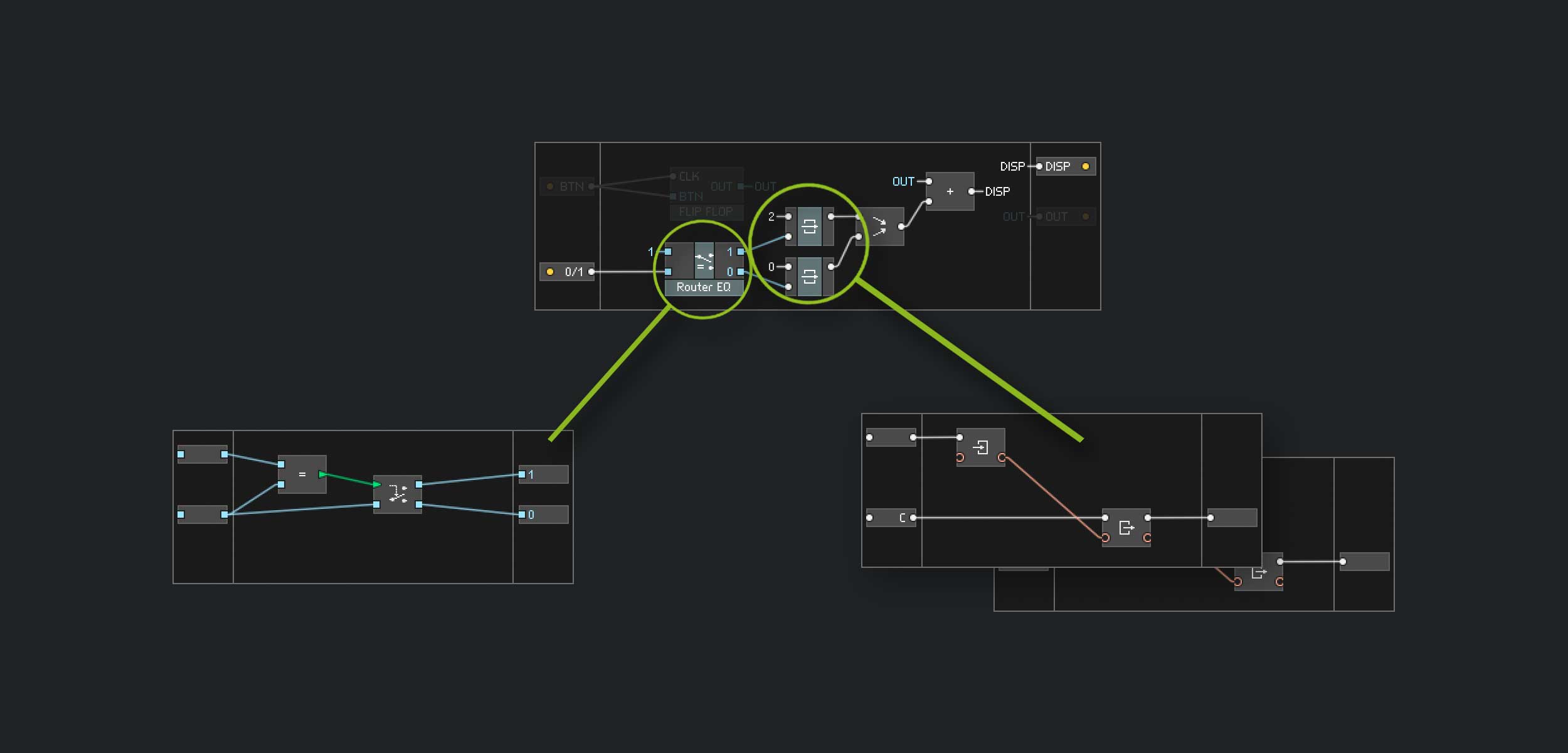
Abb. 7: Multi-Picture-Steuerung
Bleibt noch der zweite Strang, der umfangreicher aussieht, in dem aber weniger passiert: Zu Beginn steht wieder ein Router, der diesmal den Status des Hauptschalters abfragt. Ist das Ergebnis eine 1, sendet der Router auf dem oberen Ausgang, ist das Ergebnis eine 0, auf dem unteren Ausgang. In Beiden Fällen wird ein Latch-Macro angesteuert, das bei einem aktiven Hauptschalters eine 2, bei einem inaktiven Hauptschalters eine 0 sendet. Die Latch-Ausgänge werden mit einem Merger-Modul zusammengeführt und zum Wert des Buttons dazu addiert. Das Ergebnis ist die Ansteuerung unseres Multi-Picture Moduls.
- Ist der Hauptschalter aus (0), wird dem Button-Signal eine 0 hinzugefügt und der DISP-Ausgang liefert eine 0 für den nicht gedrückten Button, bzw. ein 1 für den gedrückten Button. Damit werden die beiden ersten Teilbilder des Multi-Picture Moduls erreicht.
- Ist der Hauptschalter an (1), wird dem Button-Signal eine 2 hinzugefügt und der DISP-Ausgang liefert eine 2 für den nicht gedrückten Button, bzw. ein 3 für den gedrückten Button. Damit werden die beiden letzten Teilbilder des Multi-Picture Moduls verwendet.
Soviel zur Core-Cell. Und nun geht es – wie oben (nur viel einfacher) – um die Grafik.
Abb. 8: Core-Button – Grafik
Dieser Schritt ist bestechend simpel! Ihr müsst nur wieder darauf achten, dass die Mouse-Area auf einem höheren Layer zu liegen kommt, als das Multi-Picture Modul. Sobald ihr euch im Edit-Mode befindet (Abb. 8, linke Spalte), ist die Mouse-Area sofort als transparente Fläche zu erkennen. Jetzt muss die Mouse-Area nur auf dem Multi-Picture Modul abgelegt werden, und das wars dann auch schon. Sobald ihr den Edit-Mode verlasst, ist auch die Mouse-Area „unsichtbar“.
One more Thing …
Abb. 9: Snap-Value
Dass die Verarbeitung in einer Core-Cell stattfindet, bedeutet auch dass die Button-Position nicht gespeichert wird. Wenn ihr den Button-Position mit einem Preset zusammen sichern wollt, müsst ihr zu einem Trick greifen: Verbindet den OUT der Core-Cell mit einem Snap-Value Modul und führt dessen Ausgang wieder in die Core-Cell zurück. Dort lasst ihr den Out des Flip-Flops und den gespeicherten Wert des Snap-Value Moduls durch einen Merger laufen. Das Snap-Value Modul speichert immer den letzte eingegangenen Wert und gibt diesen wieder aus, wenn ein Preset abgerufen wird.
[05]
Downloads
Button – MIDI
.ens-Datei, (Zip-File, 14KB)
Button – CORE
.mdl-Datei, (Zip-File, 18KB)
Kontakt
Bernd Scheurer
Mainstraße 2
64390 Erzhausen
Fon: 06150 865902
Mobil: 0151 50411034
unterricht@bernd-scheurer.de
Follow Me ...
Freie Plätze
- Erzhausen
- MO: 14:00 – 16:30 [anfragen]
- Langen
- DO: 13:30 - 14:00 [anfragen]
Infos
- Aktuelle Gebührenordnungen
Auch interessant
Newsticker
amazona
tastenwelt
klassik heute